Through the years, search engines like google and yahoo have inspired companies to enhance the cell expertise on their web sites.
At this time, all web sites needs to be mobile-first. Google prioritizes the cell variations of internet sites when indexing them for cell and desktop.
Cell has gone from a good suggestion to a finest observe to a default assumption. In case your web site isn’t optimized for cell, you’re manner behind.
As early as January 2014, Google expanded its search efficiency function in Google Search Console (recognized then as Google Webmaster Instruments) to incorporate cell efficiency measurements.
Later that yr, they expanded PageSpeed Insights to incorporate cell suggestions.
A March 2015 replace, known as “Mobilegeddon” by many Website positioning execs, prioritized websites that rendered effectively on cell gadgets.
Is your web site mobile-friendly? Have you ever optimized your Website positioning for the cell expertise?
This information will give you all that you have to find out about cell Website positioning and how one can optimize your web site to satisfy this contemporary demand.
What Is Cell Website positioning And Why Is It Necessary?
The objective of cell Website positioning is to optimize your web site to realize higher visibility in search engine outcomes particularly tailor-made for cell gadgets.
This type of Website positioning not solely goals to spice up search engine rankings, but additionally prioritizes enhancing cell consumer expertise by each content material and expertise.
Whereas, in some ways, cell Website positioning and conventional Website positioning share comparable practices, extra steps associated to web site rendering and content material are required to satisfy the wants of cell customers and the pace necessities of cell gadgets.
Does this must be a precedence on your web site? How pressing is it?
Take into account this: 58% of the world’s net visitors comes from cell gadgets.
In the event you aren’t centered on cell customers, there’s a good likelihood you’re lacking out on an incredible quantity of visitors.
Cell-First Indexing
Moreover, as of 2023, Google has switched its crawlers to a mobile-first indexing precedence.
Which means the cell expertise of your web site is essential to sustaining environment friendly indexing, which is the step earlier than rating algorithms come into play.
Learn extra: The place We Are At this time With Google’s Cell-First Index
How A lot Of Your Visitors Is From Cell?
How a lot visitors potential you will have with cell customers can rely on varied components, together with your business (B2B websites may entice primarily desktop customers, for instance) and the search intent your content material addresses (customers may desire desktop for bigger purchases, for instance).
No matter the place your business and the search intent of your customers is likely to be, the long run will demand that you simply optimize your web site expertise for cell gadgets.
How are you going to assess your present mixture of cell vs. desktop customers?
A simple option to see what proportion of your customers is on cell is to enter Google Analytics 4.
- Click on Studies within the left column.
- Click on on the Insights icon on the correct facet of the display screen.
- Scroll all the way down to Prompt Questions and click on on it.
- Click on on Expertise.
- Click on on High System mannequin by Customers.
- Then click on on High System class by Customers below Associated Outcomes.
- The breakdown of High System class will match the date vary chosen on the high of GA4.
You may as well arrange a report in Looker Studio.
- Add your web site to the Information supply.
- Add System class to the Dimension area.
- Add 30-day energetic customers to the Metric area.
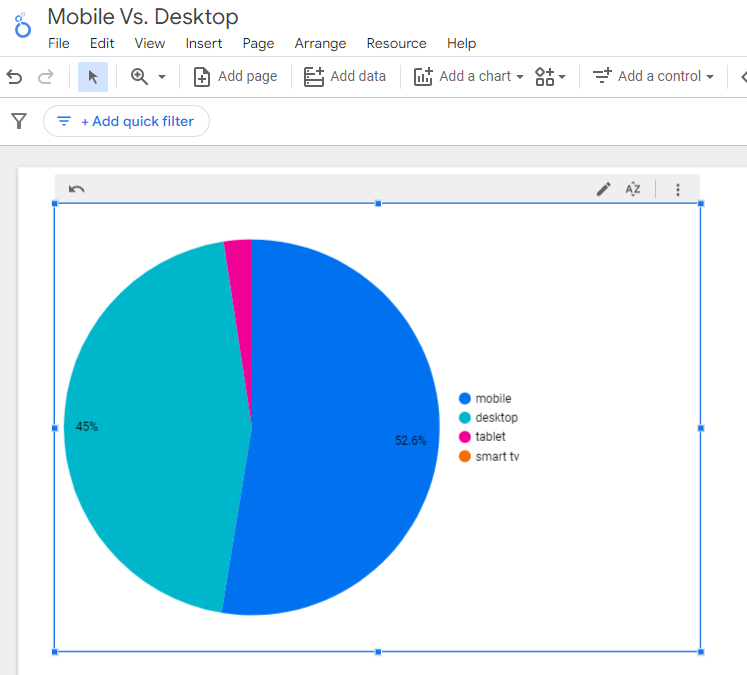
- Click on on Chart to pick out the view that works finest for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You may add extra Dimensions to actually dig into the information to see which pages entice which sort of customers, what the mobile-to-desktop combine is by nation, which search engines like google and yahoo ship probably the most cell customers, and a lot extra.
Learn extra: Why Cell And Desktop Rankings Are Completely different
How To Examine If Your Website Is Cell-Pleasant
Now that you understand how to construct a report on cell and desktop utilization, you have to determine in case your web site is optimized for cell visitors.
Whereas Google eliminated the mobile-friendly testing device from Google Search Console in December 2023, there are nonetheless quite a few helpful instruments for evaluating your web site for cell customers.
Bing nonetheless has a mobile-friendly testing device that may let you know the next:
- Viewport is configured accurately.
- Web page content material matches system width.
- Textual content on the web page is readable.
- Hyperlinks and faucet targets are sufficiently giant and touch-friendly.
- Every other points detected.
Google’s Lighthouse Chrome extension supplies you with an analysis of your web site’s efficiency throughout a number of components, together with load instances, accessibility, and Website positioning.
To make use of, set up the Lighthouse Chrome extension.
- Go to your web site in your browser.
- Click on on the orange lighthouse icon in your browser’s tackle bar.
- Click on Generate Report.
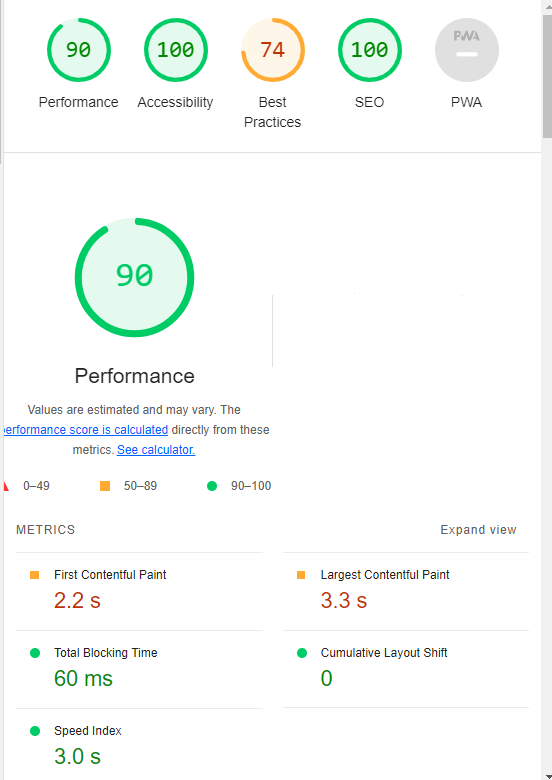
- A brand new tab will open and show your scores as soon as the analysis is full.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You may as well use the Lighthouse report in Developer Instruments in Chrome.
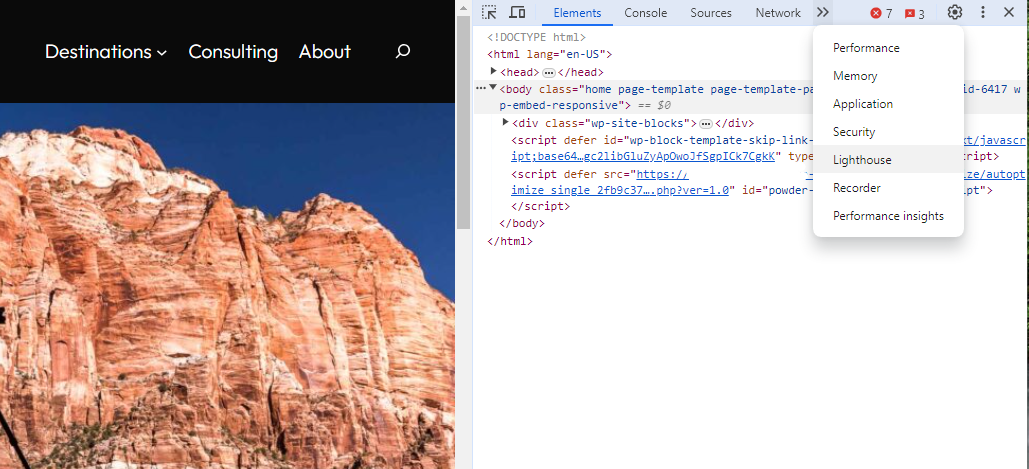
- Merely click on on the three dots subsequent to the tackle bar.
- Choose “Extra Instruments.”
- Choose Developer Instruments.
- Click on on the Lighthouse tab.
- Select “Cell” and click on the “Analyze web page load” button.
 Screenshot from Lighthouse, March 2024
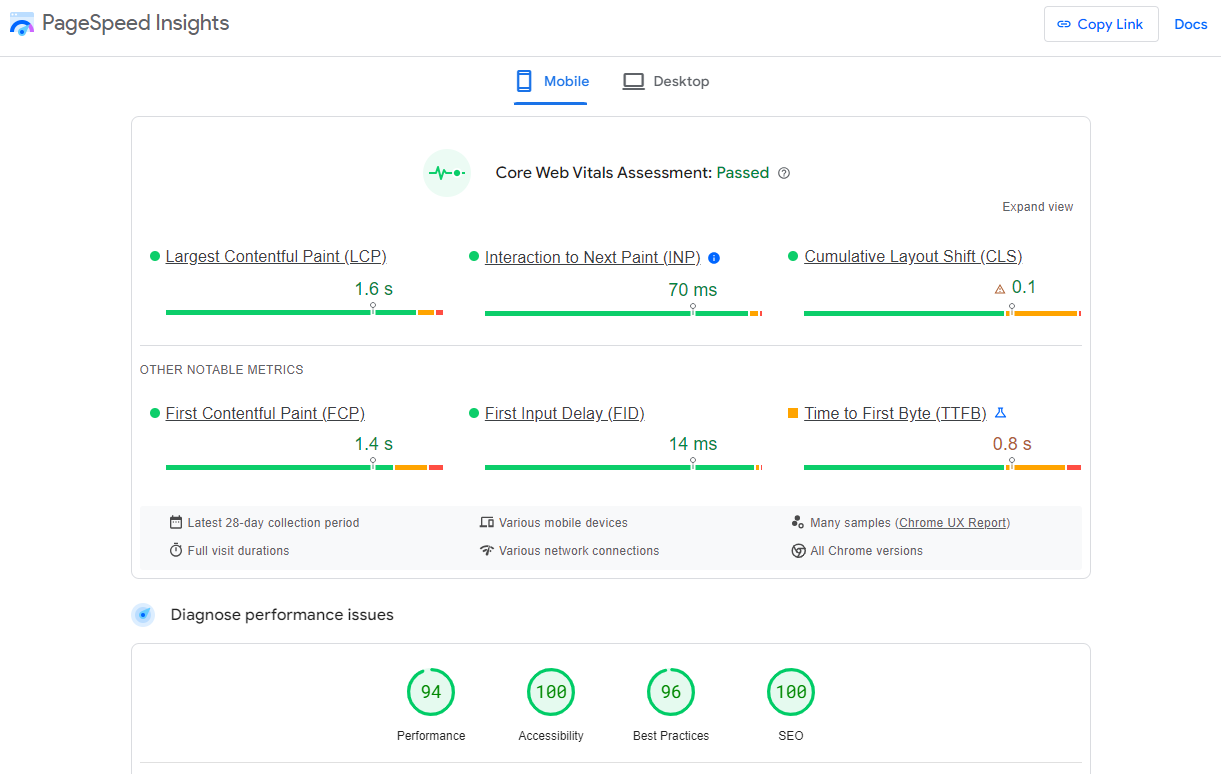
Screenshot from Lighthouse, March 2024An alternative choice that Google gives is the PageSpeed Insights (PSI) device. Merely add your URL into the sphere and click on Analyze.
PSI will combine any Core Internet Vitals scores into the ensuing view so you possibly can see what your customers are experiencing once they come to your web site.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Different instruments, like WebPageTest.org, will graphically show the processes and cargo instances for every part it takes to show your webpages.
With this data, you possibly can see which processes block the loading of your pages, which of them take the longest to load, and the way this impacts your total web page load instances.
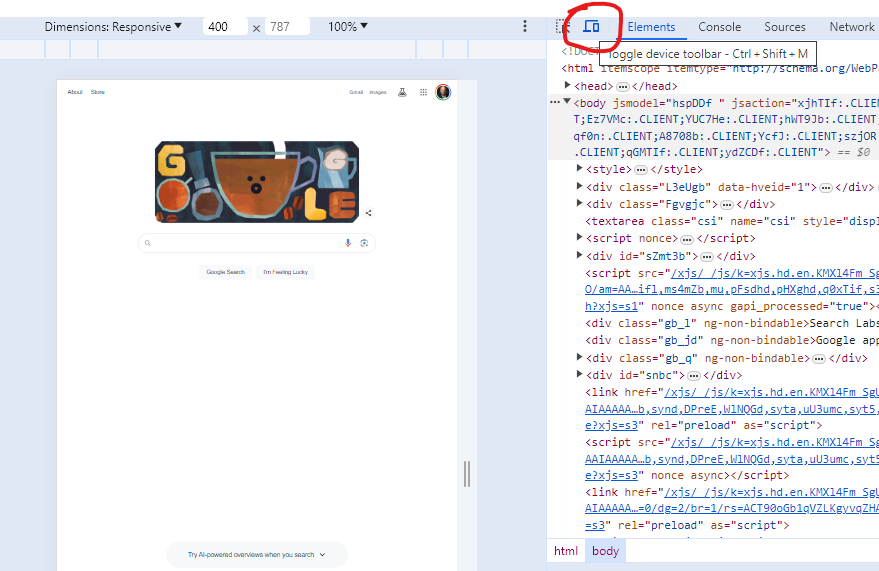
You may as well emulate the cell expertise by utilizing Developer Instruments in Chrome, which lets you swap backwards and forwards between a desktop and cell expertise.
 Screenshot from Google Chrome Developer Instruments, March 2024
Screenshot from Google Chrome Developer Instruments, March 2024Lastly, use your individual cell system to load and navigate your web site:
- Does it take endlessly to load?
- Can you navigate your web site to seek out an important data?
- Is it simple so as to add one thing to cart?
- Are you able to learn the textual content?
Learn extra: Google PageSpeed Insights Studies: A Technical Information
How To Optimize Your Website Cell-First
With all these instruments, control the Efficiency and Accessibility scores, as these immediately have an effect on cell customers.
Broaden every part throughout the PageSpeed Insights report back to see what parts are affecting your rating.
These sections may give your builders their marching orders for optimizing the cell expertise.
Whereas cell speeds for mobile networks have steadily improved all over the world (the common pace within the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in simply eight years), pace and value for cell customers are at a premium.
Learn extra: High 7 Website positioning Advantages Of Responsive Internet Design
Greatest Practices For Cell Optimization
Not like conventional Website positioning, which might focus closely on making certain that you’re utilizing the language of your customers because it pertains to the intersection of your merchandise/companies and their wants, optimizing for cell Website positioning can appear very technical Website positioning-heavy.
Whilst you nonetheless must be centered on matching your content material with the wants of the consumer, cell search optimization would require assistance from your builders and designers to be totally efficient.
Beneath are a number of key components in cell Website positioning to bear in mind as you’re optimizing your web site.
Website Rendering
How your web site responds to completely different gadgets is without doubt one of the most vital parts in cell Website positioning.
The 2 most typical approaches to this are responsive design and dynamic serving.
Responsive design is the commonest of the 2 choices.
Utilizing your web site’s cascading model sheets (CSS) and versatile layouts, in addition to responsive content material supply networks (CDN) and trendy picture file varieties, responsive design permits your web site to regulate to a wide range of display screen sizes, orientations, and resolutions.
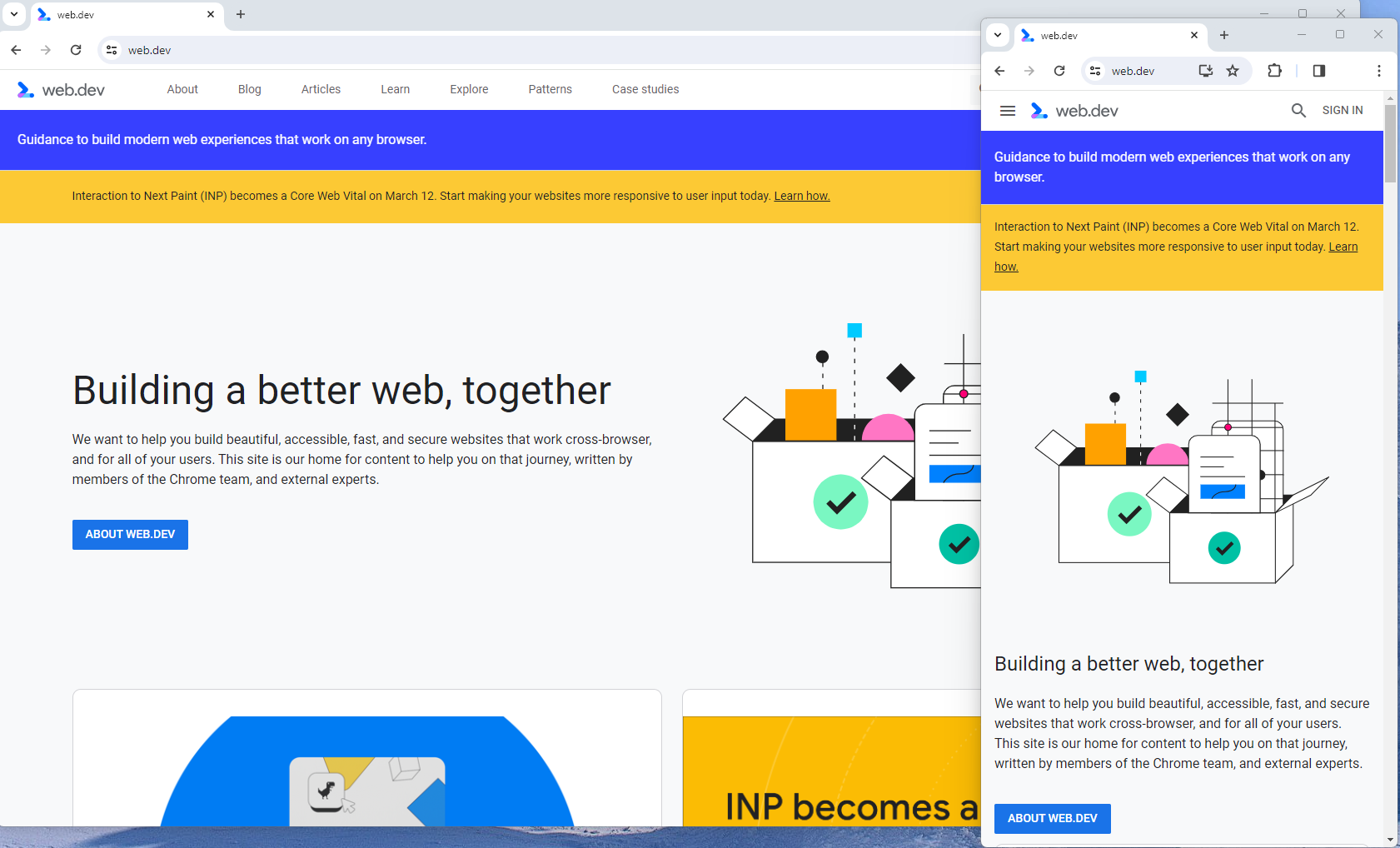
With the responsive design, parts on the web page regulate in dimension and site primarily based on the scale of the display screen.
You may merely resize the window of your desktop browser and see how this works.
 Screenshot from net.dev, March 2024
Screenshot from net.dev, March 2024That is the method that Google recommends.
Adaptive design, also called dynamic serving, consists of a number of mounted layouts which might be dynamically served to the consumer primarily based on their system.
Websites can have a separate format for desktop, smartphone, and pill customers. Every design may be modified to take away performance that won’t make sense for sure system varieties.
It is a much less environment friendly method, however it does give websites extra management over what every system sees.
Whereas these is not going to be coated right here, two different choices:
- Progressive Internet Apps (PWA), which might seamlessly combine right into a cell app.
- Separate cell web site/URL (which is not beneficial).
Learn extra: An Introduction To Rendering For Website positioning
Picture Optimization
Photos add a variety of worth to the content material in your web site and may drastically have an effect on the consumer expertise.
From web page speeds to picture high quality, you would adversely have an effect on the consumer expertise for those who haven’t optimized your photographs.
That is very true for the cell expertise. Photos want to regulate to smaller screens, various resolutions, and display screen orientation.
One of the crucial vital issues you are able to do is incorporate responsive parts into your web site’s cascading model sheets (CSS).
Quite than assigning absolute pixel values for photographs in your pages, use relative models of measure, corresponding to a proportion of the web page width. It will permit photographs in your pages to be responsive to numerous display screen sizes.
This could be an instance of a picture setting with an absolute pixel worth:
 Screenshot from creator, March 2024
Screenshot from creator, March 2024Right here is a picture setting as a proportion of the web page width:
 Screenshot from creator, March 2024
Screenshot from creator, March 2024Along with CSS modifications, take into account updating the file codecs of photographs in your web site. Trendy picture codecs provide extra environment friendly and lossless compression than the older JPEG and PNG file varieties.
Some new picture file codecs developed for cell embody AVIF and WebP for Android gadgets and HEIC for IOS gadgets.
The brand new file codecs can save as a lot as 34% in file dimension, which may end up in important enhancements in web page load instances for media-rich pages.
WordPress customers are capable of make the most of picture optimization plugins, which might routinely convert your photographs to next-gen picture codecs. Different content material administration methods, corresponding to Wix, routinely optimize photographs.
Learn extra: 12 Necessary Picture Website positioning Ideas You Want To Know
Keep away from Intrusive Interstitials
Google hardly ever makes use of concrete language to state that one thing is a rating issue or will lead to a penalty, so it means enterprise about intrusive interstitials within the cell expertise.
Intrusive interstitials are mainly pop-ups on a web page that forestall the consumer from seeing content material on the web page.
John Mueller, Google’s Senior Search Analyst, said that they’re particularly within the first interplay a consumer has after clicking on a search consequence.

Not all pop-ups are thought-about dangerous. Interstitial varieties which might be thought-about “intrusive” by Google embody:
- Pop-ups that cowl most or all the web page content material.
- Non-responsive interstitials or pop-ups which might be unattainable for cell customers to shut.
- Pop-ups that aren’t triggered by a consumer motion, corresponding to a scroll or a click on.
Learn extra: 7 Ideas To Maintain Pop-Ups From Harming Your Website positioning
Structured Information
A lot of the suggestions offered on this information thus far are centered on usability and pace and have an additive impact, however there are modifications that may immediately affect how your web site seems in cell search outcomes.
Search engine outcomes pages (SERPs) haven’t been the “10 blue hyperlinks” in a really very long time.
They now mirror the variety of search intent, exhibiting a wide range of completely different sections to satisfy the wants of customers. Native Pack, procuring itemizing advertisements, video content material, and extra dominate the cell search expertise.
In consequence, it’s extra vital than ever to offer structured information markup to the major search engines, to allow them to show wealthy outcomes for customers.
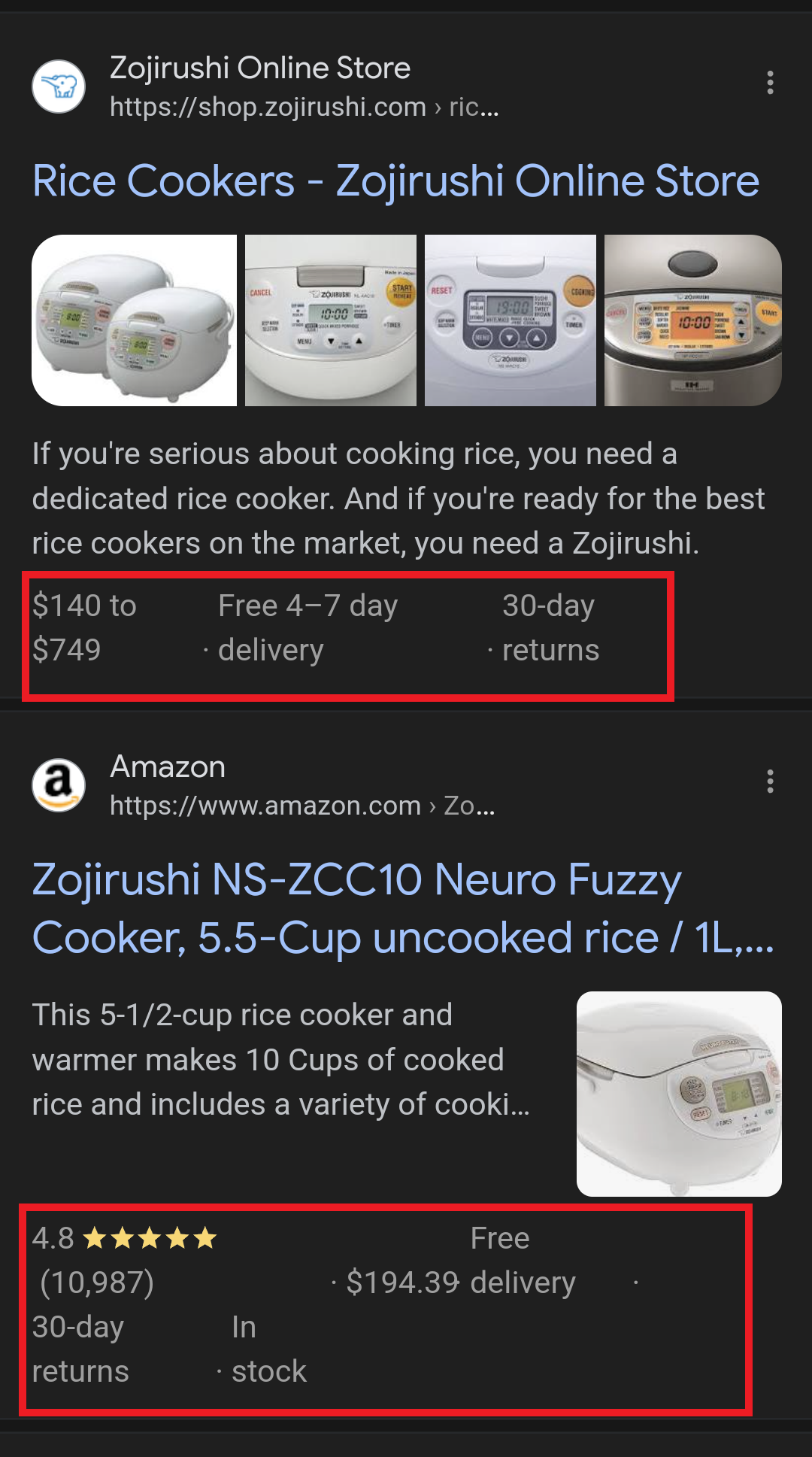
On this instance, you possibly can see that each Zojirushi and Amazon have included structured information for his or her rice cookers, and Google is displaying wealthy outcomes for each.
 Screenshot from seek for [Japanese rice cookers], Google, March 2024
Screenshot from seek for [Japanese rice cookers], Google, March 2024Including structured information markup to your web site can affect how effectively your web site exhibits up for native searches and product-related searches.
Utilizing JSON-LD, you possibly can mark up the enterprise, product, and companies information in your pages in Schema markup.
In the event you use WordPress because the content material administration system on your web site, there are a number of plugins out there that may routinely mark up your content material with structured information.
Learn extra: What Structured Information To Use And The place To Use It?
Content material Type
When you consider your cell customers and the screens on their gadgets, this could drastically affect the way you write your content material.
Quite than lengthy, detailed paragraphs, cell customers desire concise writing kinds for cell studying.
Every key level in your content material needs to be a single line of textual content that simply matches on a cell display screen.
Your font sizes ought to regulate to the display screen’s decision to keep away from eye pressure on your customers.
If potential, permit for a darkish or dim mode on your web site to additional cut back eye pressure.
Headers needs to be concise and tackle the searcher’s intent. Quite than prolonged part headers, preserve it easy.
Lastly, ensure that your textual content renders in a font dimension that’s readable.
Learn extra: 10 Ideas For Creating Cell-Pleasant Content material
Faucet Targets
As vital as textual content dimension, the faucet targets in your pages needs to be sized and laid out appropriately.
Faucet targets embody navigation parts, hyperlinks, type fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by different web page parts shall be known as out within the Lighthouse report.
Faucet targets are important to the cell consumer expertise, particularly for ecommerce web sites, so optimizing them is significant to the well being of your on-line enterprise.
Learn extra: Google’s Lighthouse Website positioning Audit Device Now Measures Faucet Goal Spacing
Prioritizing These Ideas
If in case you have delayed making your web site mobile-friendly till now, this information might really feel overwhelming. In consequence, chances are you’ll not know what to prioritize first.
As with so many different optimizations in Website positioning, it’s vital to know which modifications could have the best affect, and that is simply as true for cell Website positioning.
Consider Website positioning as a framework by which your web site’s technical points are the muse of your content material. With out a stable basis, even the perfect content material might wrestle to rank.
- Responsive or Dynamic Rendering: In case your web site requires the consumer to zoom and scroll proper or left to learn the content material in your pages, no variety of different optimizations can assist you. This needs to be first in your checklist.
- Content material Type: Rethink how your customers will eat your content material on-line. Keep away from very lengthy paragraphs. “Brevity is the soul of wit,” to cite Shakespeare.
- Picture Optimization: Start migrating your photographs to next-gen picture codecs and optimize your content material show community for pace and responsiveness.
- Faucet Targets: A web site that stops customers from navigating or changing into gross sales gained’t be in enterprise lengthy. Make navigation, hyperlinks, and buttons usable for them.
- Structured Information: Whereas this aspect ranks final in precedence on this checklist, wealthy outcomes can enhance your probabilities of receiving visitors from a search engine, so add this to your to-do checklist when you’ve accomplished the opposite optimizations.
Abstract
From How Search Works, “Google’s mission is to arrange the world’s data and make it universally accessible and helpful.”
If Google’s major mission is targeted on making all of the world’s data accessible and helpful, then they may desire surfacing websites that align with that imaginative and prescient.
Since a rising proportion of customers are on cell gadgets, chances are you’ll wish to infer the phrase “in all places” added to the top of the mission assertion.
Are you lacking out on visitors from cell gadgets due to a poor cell expertise?
In the event you hope to stay related, make cell Website positioning a precedence now.
Featured Picture: Paulo Bobita/Search Engine Journal

