This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
We’ve all skilled web sites that take ceaselessly to load. It’s not a fantastic first impression!
A quick web site will help you get extra visitors and encourage your guests to discover extra of what you supply. (Test how briskly your web site is true now →)
However generally, when you velocity up your web site the primary time, new person expertise metrics like Interplay To Subsequent Paint roll out.
Different instances, the shock offender server load slows down your web site whenever you’re not paying consideration.
So, what are you able to do to hurry up your web site and keep on prime of your net efficiency over time?
The easy reply: arrange web page velocity monitoring on your web site.
Why Is Web page Pace Necessary In search engine marketing?
Web page velocity and the way it pertains to your person’s expertise is a rating sign.
As soon as customers have determined to open your web site, it’s vital to make sure the web site masses shortly and gives a great expertise. If customers can shortly discover the data they want, they’re extra seemingly to take a look at the remainder of your web site or undergo your checkout stream.
Due to this fact, making your web site quick has a number of advantages, serving to you:
- Rank larger in Google and improve natural visitors.
- Ship a greater person expertise and increase conversions.
- Scale back prices for you and your guests.
For instance, 70% of shoppers say they’re much less seemingly to purchase one thing on-line or return to an internet site if the web site is gradual. Google has additionally revealed numerous case research explaining that good Core Net Vitals additionally result in extra gross sales.
How Web page Pace Helps You Rank Increased On Google Search Outcomes
Google collects web page velocity information from actual Chrome customers and makes use of that as a rating sign.
It appears at three efficiency metrics, known as the Core Net Vitals (CWV).
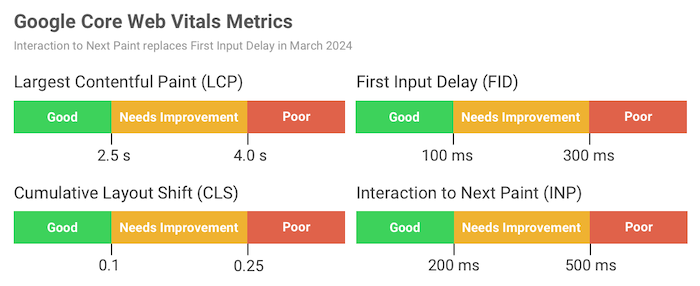
Core Net Vitals are made up of:
- Largest Contentful Paint (LCP).
- Cumulative Format Shift (CLS).
- First Enter Delay (FID), which shall be changed by Interplay to Subsequent Paint (INP) in 2024.
If not less than 75% of web site guests have an expertise that Google charges as “good” throughout all three metrics, you’ll get the utmost rating profit.
How Do You Test Core Net Vitals?
The CWV report in Google Search Console tells you if you should optimize web page expertise in your web site.

Professional Tip: Use DebugBear to measure your Core Net Vitals robotically and get actionable steps to hurry up your web site.
What Does Every Core Net Very important Imply?
Every CWV focuses on the velocity of various points of your web site.
Your aim is on your web site to be in “Good” standing for every metric.
Largest Contentful Paint (LCP)
The LCP metric measures how shortly your web site masses. Particularly, it appears at how quickly after navigating to a web page the largest content material aspect reveals up, for instance, a hero picture or content material heading.
The Largest Contentful Paint rating ought to be 2.5 seconds or much less.
Cumulative Format Shift (CLS)
CLS measures whether or not the web page structure is steady after content material first begins to look. If a structure shift happens meaning some web page parts change place after they first present up. This gives a poor person expertise, because the person must reorient themselves to proceed studying or would possibly by chance click on on the improper button.
The Cumulative Format Shift rating ought to be decrease than 0.1. It’s calculated by trying on the dimension of the content material that has shifted and the space it has shifted by.
First Enter Delay (FID) & Interplay To Subsequent Paint (INP)
These two metrics measure how shortly your web site responds to person enter. When a person clicks on a button in your web page, it would take a second or extra for the web page content material to replace in response to the person enter, which makes the web site really feel laggy and unresponsive.
Interplay to Subsequent Paint will substitute First Enter Delay as a Core Net Vitals metric in March 2024.
Goal for a FID rating beneath 100 milliseconds and an INP rating beneath 200 milliseconds.
How A Quick Web site Reduces Prices
Lastly, optimizing net efficiency may save internet hosting prices on your web site as much less CPU processing is required and fewer information must be downloaded, resulting in decrease bandwidth prices.
Many web site guests even have bandwidth limits on their cellular information plans they usually might incur further prices when going over the restrict.
Step 1: Run A Web site Efficiency Take a look at
Need to see how shortly your web site masses and get suggestions to hurry it up? Operating a free web site velocity take a look at allows you to assess how your web site is performing now and gives an in depth report on methods to enhance it.
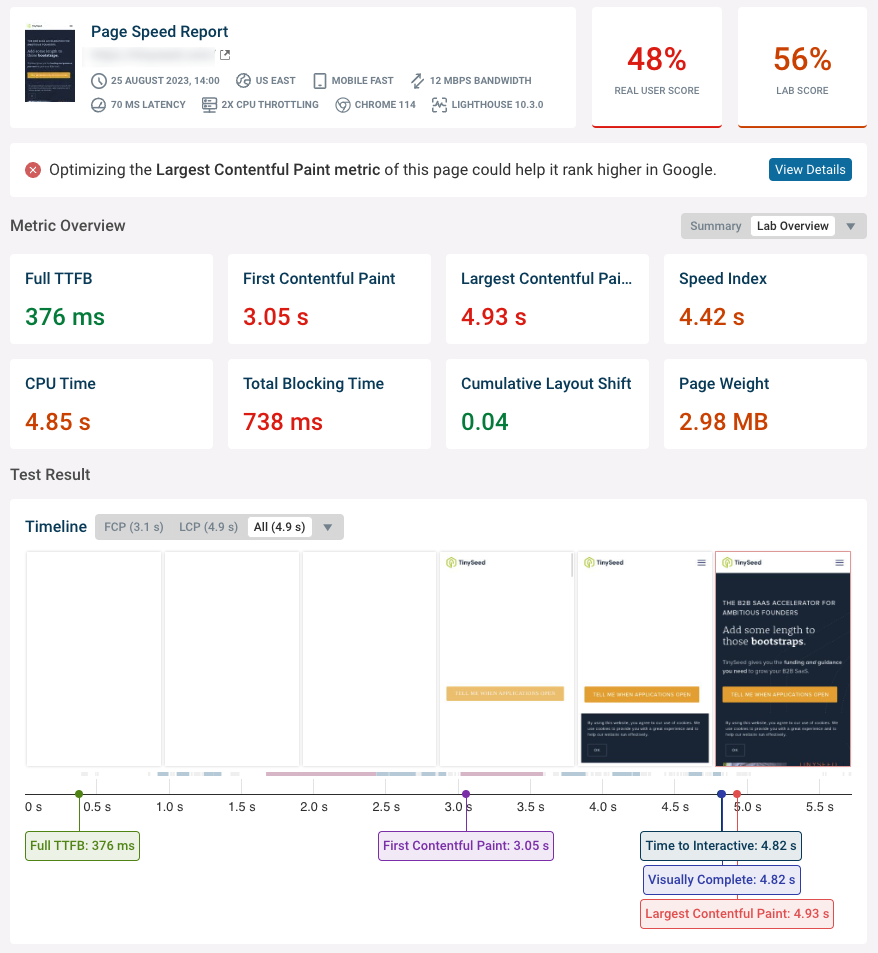
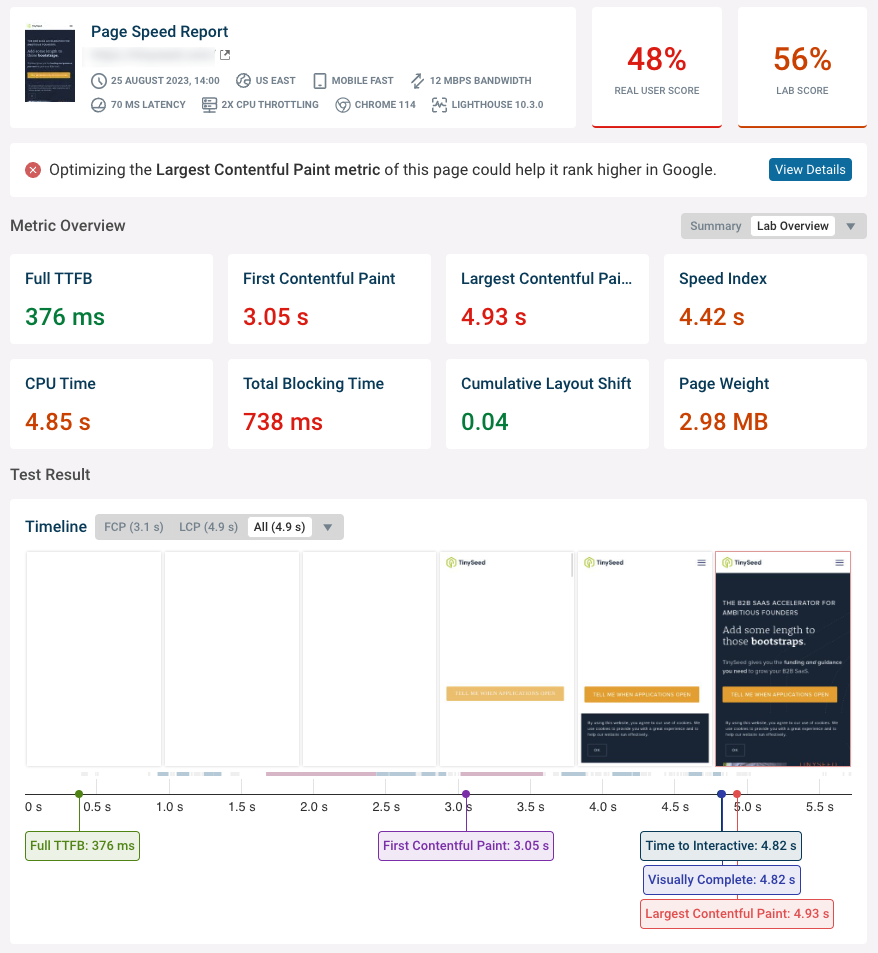
Right here’s an instance of what a take a look at end result appears like:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
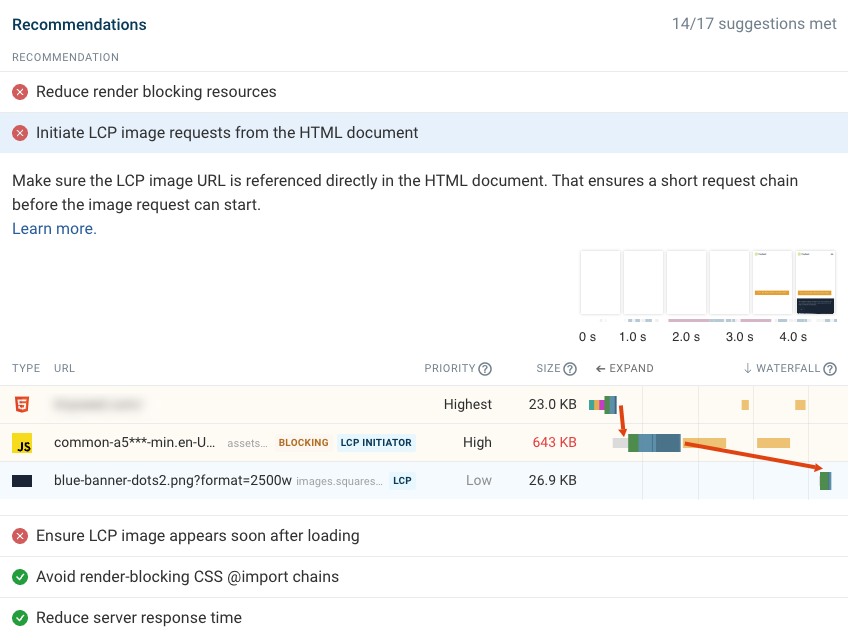
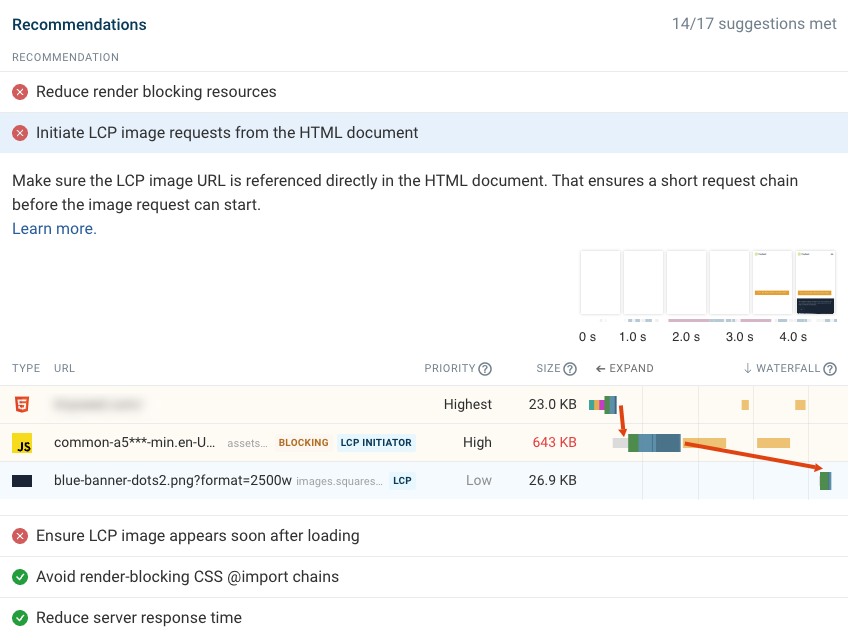
Web page velocity testing instruments may establish potential optimizations you may apply to your web site, like lowering server response time, eradicating render-blocking scripts, or optimizing your photos.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
Even when you already meet Google’s CWV requirements you should still profit by optimizing additional. Since Google appears on the quickest 75% of experiences there should still be 1 / 4 of your guests who’ve a suboptimal expertise.
For instance, some customers could also be on a gradual cellular connection or on airplane wifi. Optimizing web page velocity for these customers might result in purchases you’ll have misplaced in any other case.
Step 2: Set Up Web site Monitoring
Operating a take a look at in your web site tells you how briskly your web site is now. However constantly monitoring your web site and having historic information out there means which you can:
- Get alerts when there’s a brand new efficiency subject.
- Test if efficiency optimizations have the anticipated influence.
- Evaluate take a look at outcomes on totally different days and perceive the variations.
- Create reviews that present your group and administration how your web site is doing.
Varieties Of Web site Pace Monitoring
There are two major forms of web page velocity information which you can monitor:
- Lab or artificial information is collected on a schedule in a managed testing setting.
- Area or actual person information is collected from finish customers after they go to the web site.
Lab information is extra detailed and simpler to gather, whereas actual person information can present you ways customers are literally experiencing your web site.
Artificial Efficiency Exams: Advantages & Limitations
Scheduled lab-based web page velocity checks are straightforward to arrange, present detailed reporting, and could be configured each on your personal websites and people of your opponents.
Nonetheless, lab-based checks include some limitations:
- Person interactions after the preliminary web page load aren’t measured (until you’ve scripted them as a part of the take a look at setup).
- Scheduled checks are run with a constant gadget configuration, like display dimension and community connection velocity. Nonetheless, actual customers use a variety of units and expertise various community situations.
- You solely get information for the web page URLs that you just’ve arrange monitoring for.
Some metrics like INP and CLS rely closely on how the person interacts with the web page after it’s loaded.
The content material aspect answerable for the LCP metric additionally usually varies based mostly on the gadget. For a person with a big display, the LCP aspect could also be a picture. On a small display, the LCP aspect could also be a heading, with the picture showing someplace beneath the fold.
Actual Person Web site Efficiency Monitoring: Advantages & Limitations
Accumulating information from actual customers gives an a variety of benefits:
- It’s what finally issues to your guests.
- Google makes use of actual person information for rankings.
- You get information for the entire spectrum of person experiences: totally different browsers, units, networks, and person conduct.
- Knowledge could be collected on your complete web site as an alternative of for particular web page URLs.
Nonetheless, you should make modifications to your web site to arrange actual person monitoring, and every take a look at end result may have much less element than a full lab-based take a look at. Actual person web site velocity information and scheduled efficiency checks every have their execs and cons, they usually finally complement one another.
Step 3: Set Up Actual Person Monitoring
To gather information from actual customers you should set up an analytics snippet in your web site from the web site monitoring device of your selection.
Professional Tip: You possibly can join a free DebugBear trial to get began.
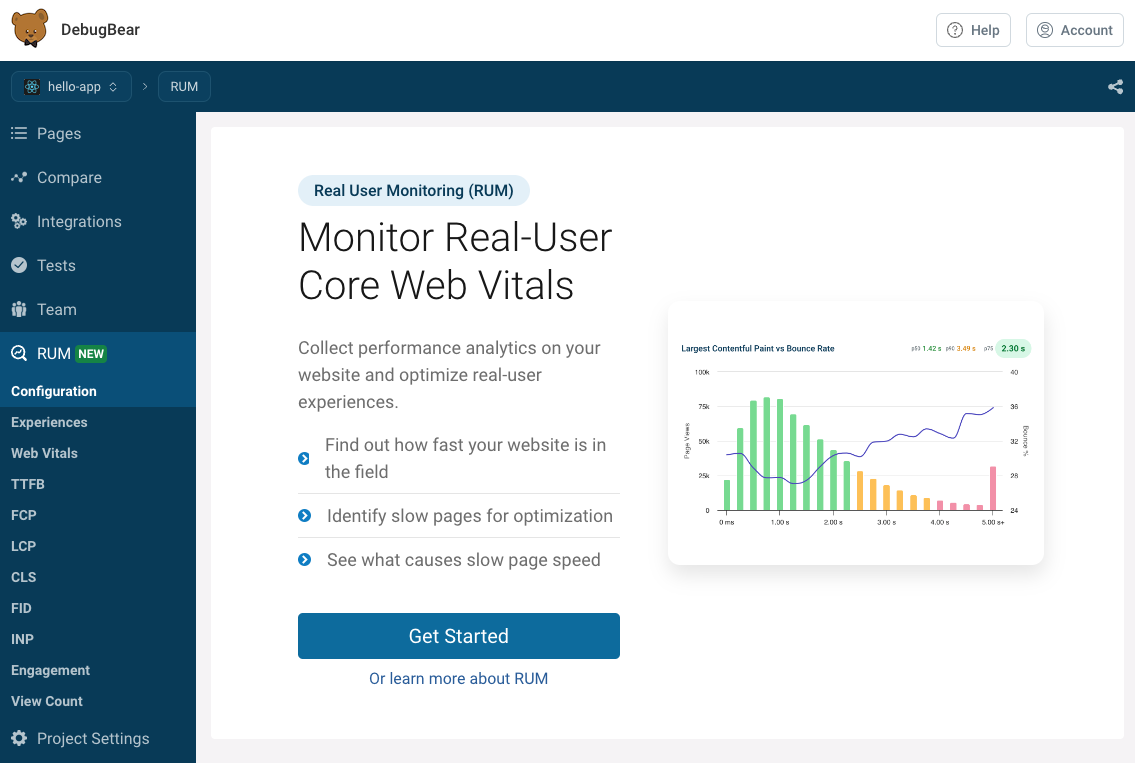
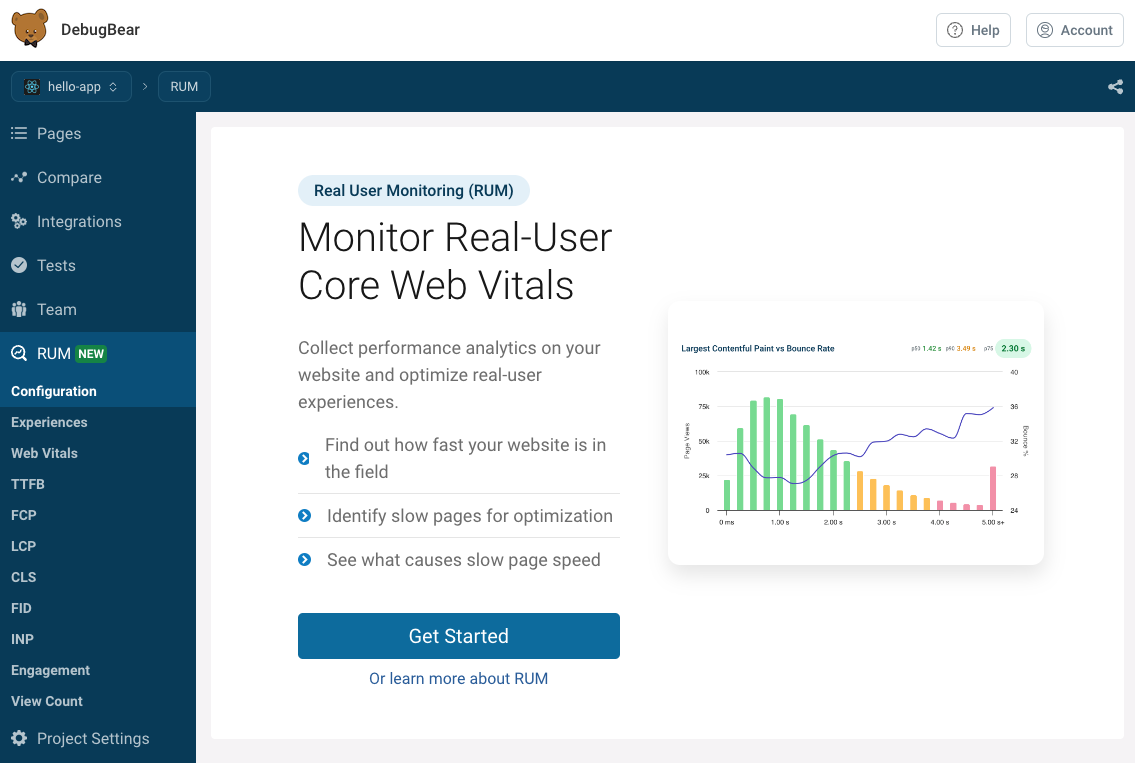
As soon as your account is ready up, change to the “RUM” tab and click on “Get Began”.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
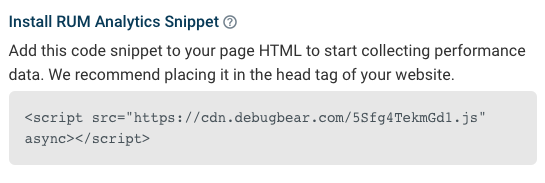
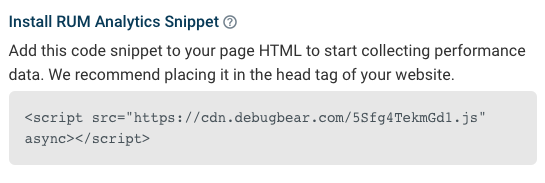
This may generate an embed code that you should set up in your web site. You possibly can add it to the HTML template of your web site, or set up it by way of a tag supervisor device like Google Tag Supervisor.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
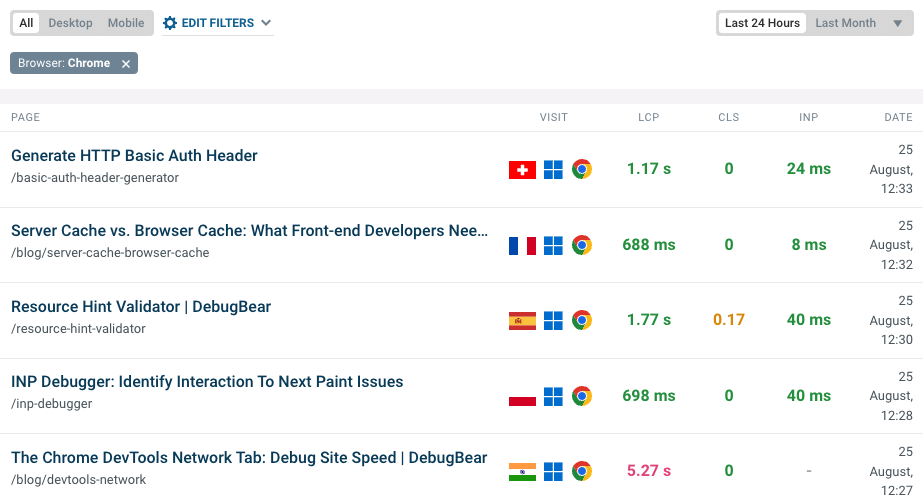
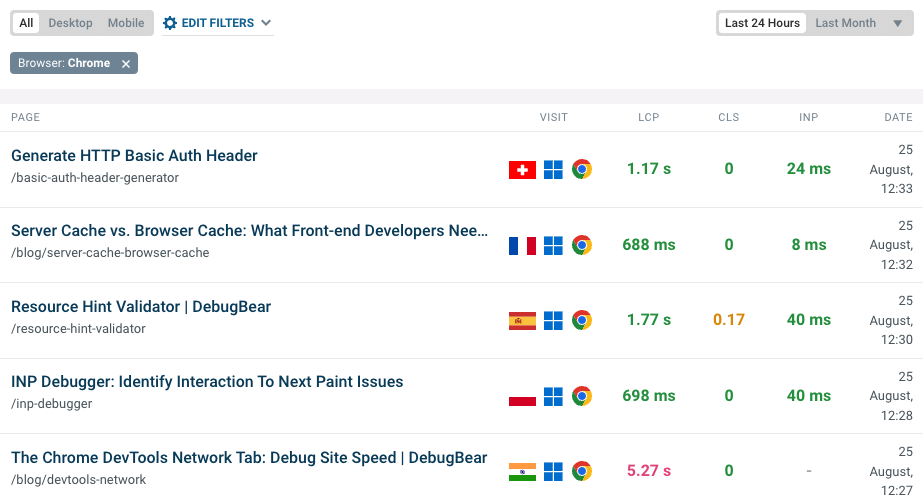
As soon as that is arrange you’ll begin to see real-world Core Net Vitals experiences on your web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
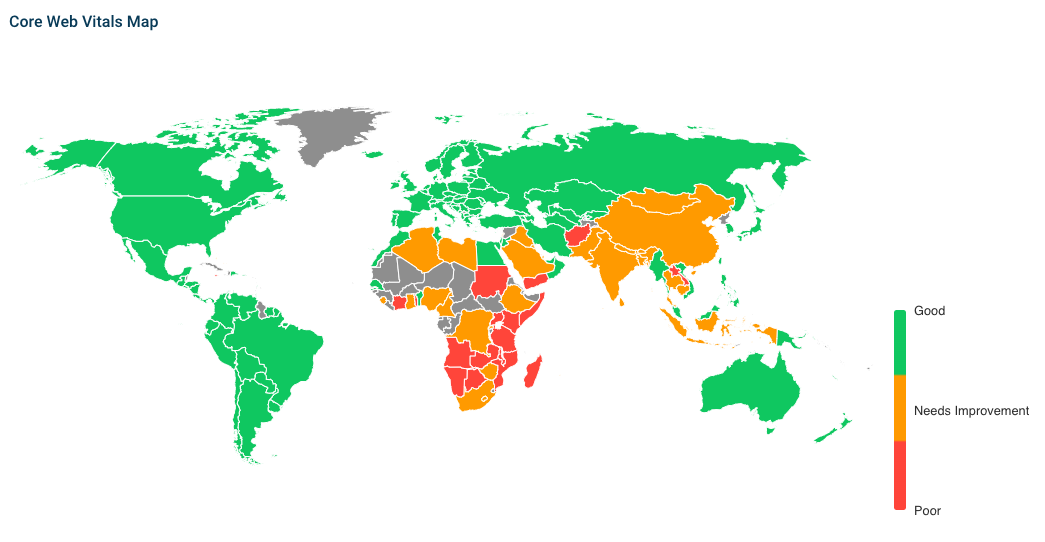
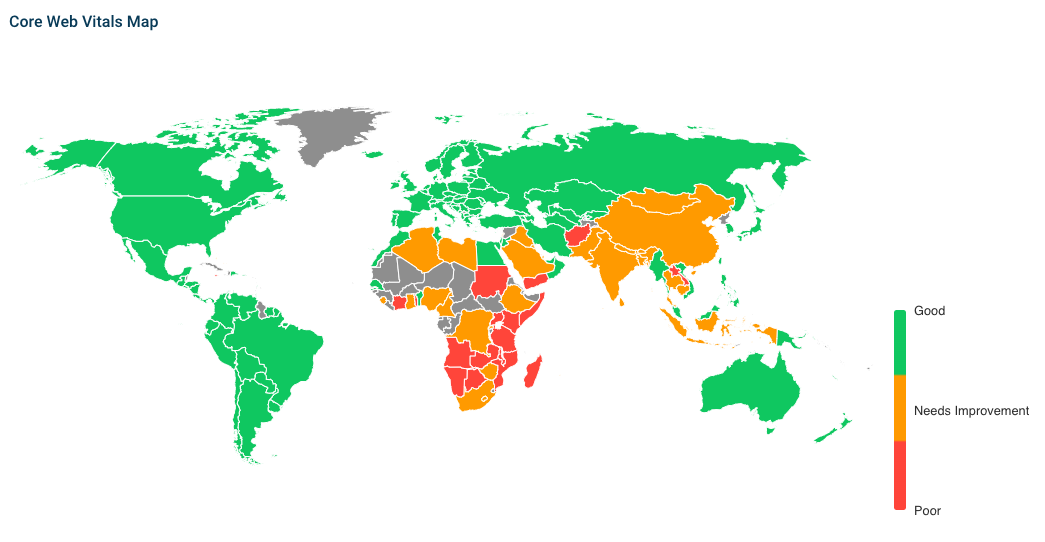
You can even see the place on the earth customers have a great expertise and the place your web site masses extra slowly.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
Step 4: Use Actual Person Knowledge To Pinpoint Particular Efficiency Metrics
In case your web site isn’t doing nicely on one of many Core Net Vitals metrics you may dive extra deeply into this subject.
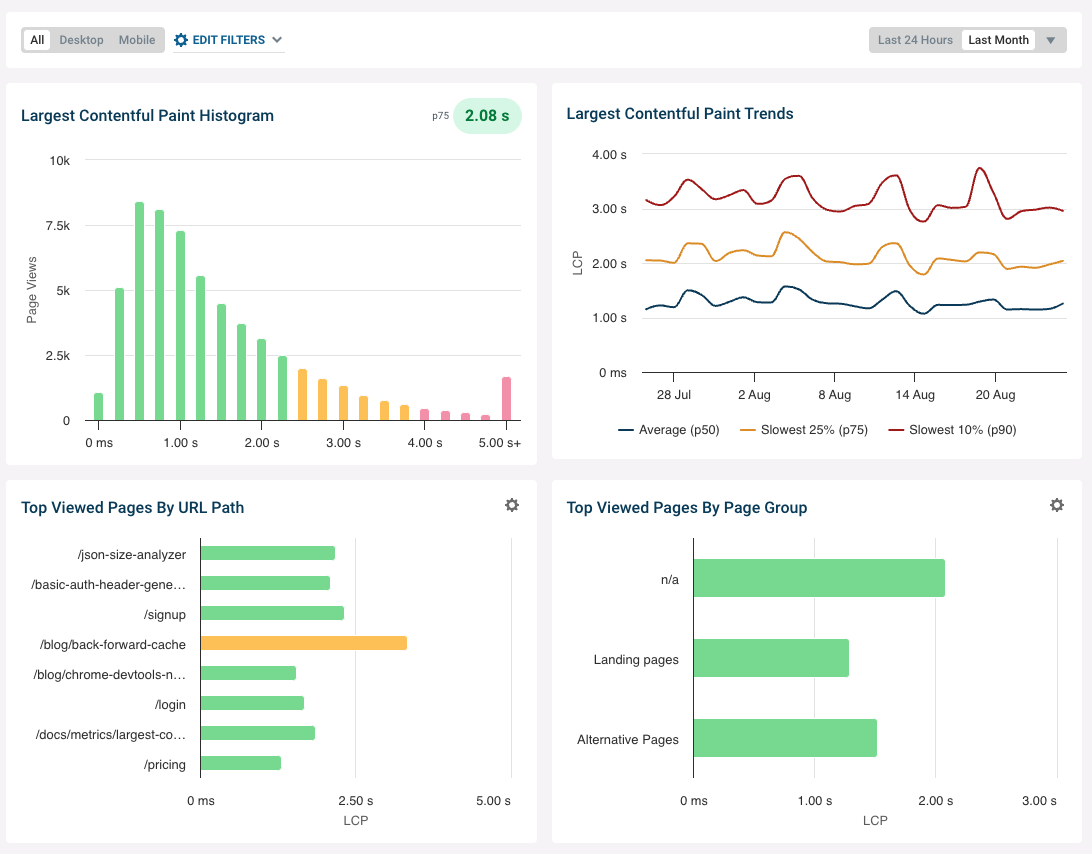
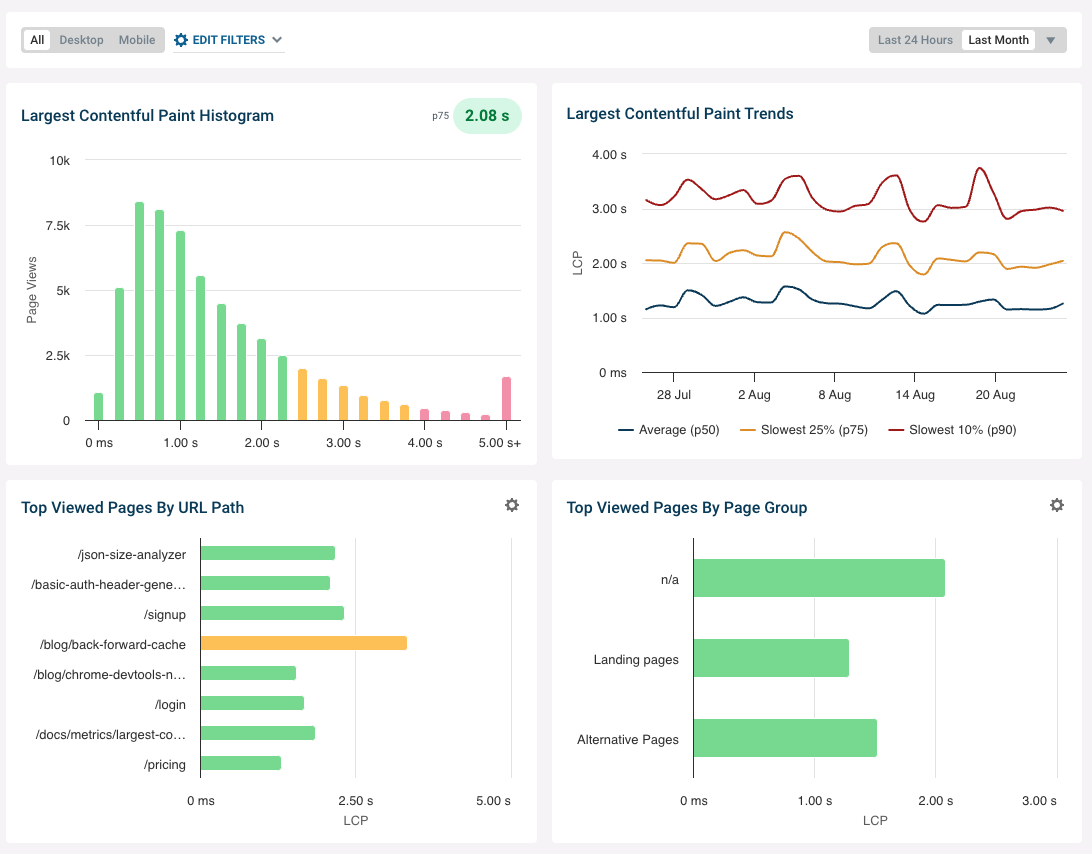
DebugBear gives metric-specific dashboards that present you:
- Which of your pages are quick and that are gradual.
- The distribution of person experiences.
- Whether or not a typical person expertise is quick or gradual.
- How web page velocity has modified over time, each for the typical person and for the slowest 10% of person experiences.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
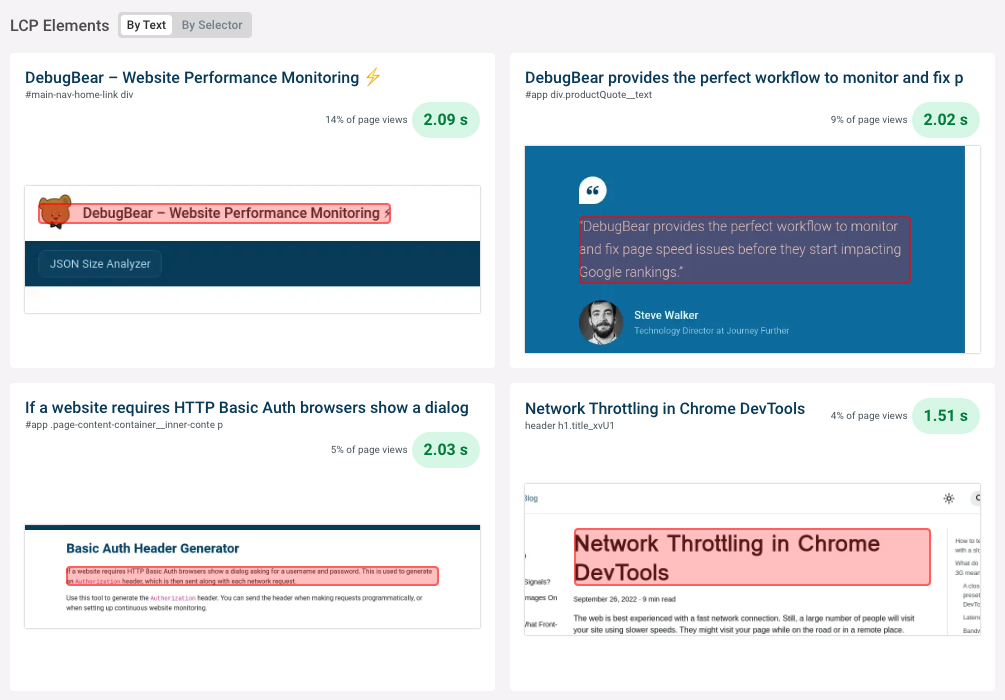
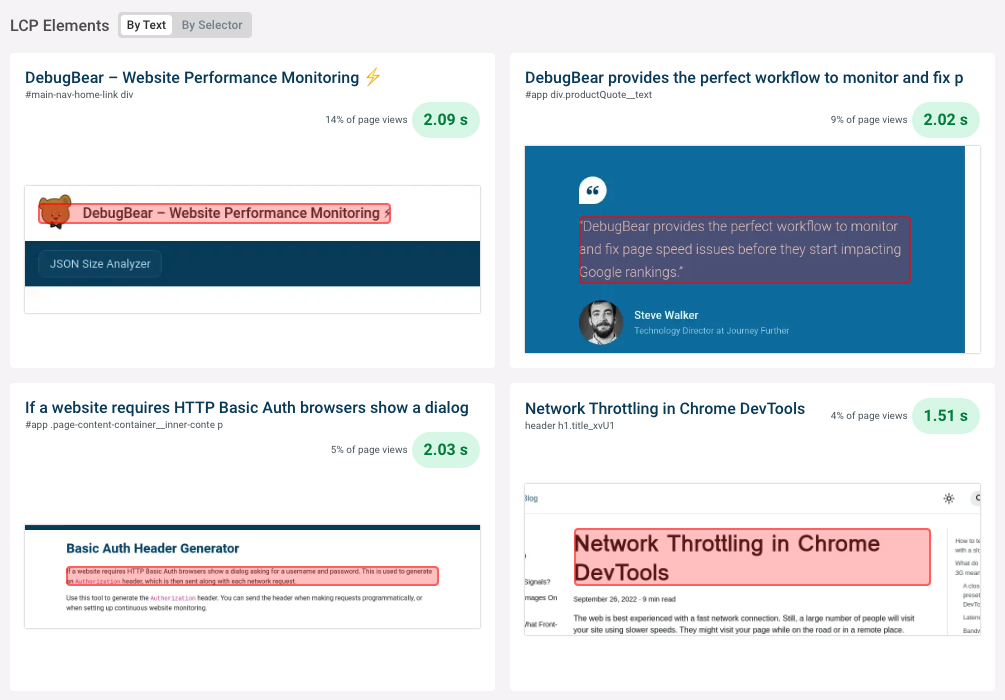
When debugging the LCP it’s additionally vital to know which web page aspect was the largest piece of content material for various customers. DebugBear reveals a breakdown of those parts and the way lengthy customers want to attend for it to look.
That method you may establish what web page optimizations would have the largest influence on the biggest variety of customers.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
The identical applies to INP the place you should know what web page interplay led to an interplay delay for the person.
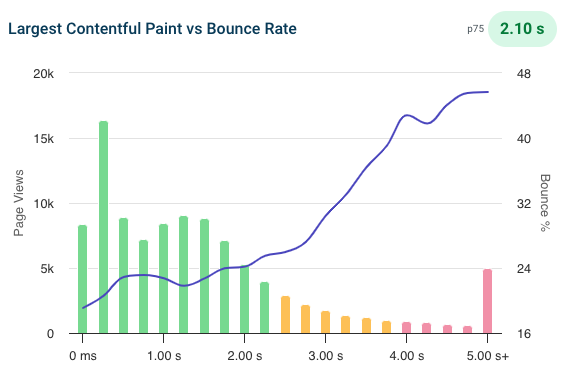
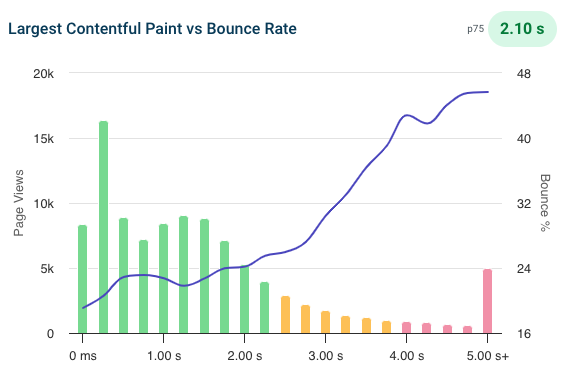
Lastly, DebugBear may report back to you ways web page velocity metrics correlate with different metrics like bounce charge:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
How Actual Person Monitoring Is Totally different From Google’s Chrome Person Expertise Report (CrUX)
Whether or not you personal analytics or take a look at Google information, in each circumstances you’re working with actual person metrics.
Why not simply depend on the Google information solely?
- Google gives information that’s aggregated over a 28-day interval, so after a change in your web site, it takes a very long time to see the impact.
- CrUX information is simply out there for pages that attain a minimal visitors quantity.
- Google solely collects information from customers who’re logged into their Google account in Chrome.
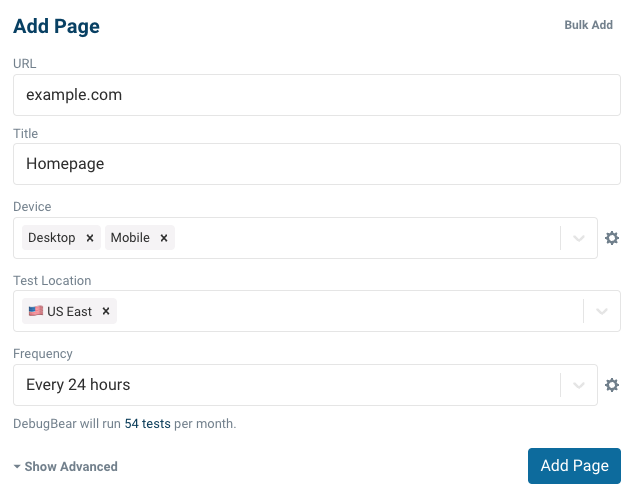
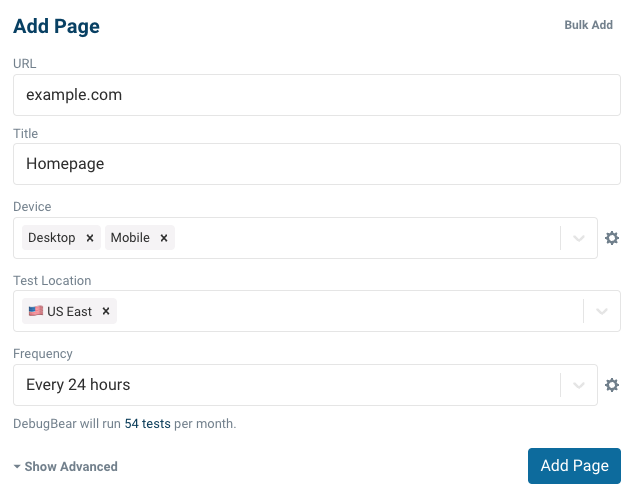
Step 5: Constantly Run Web page Pace Exams
The DebugBear web site monitoring service can run efficiency checks on a schedule, whether or not that’s hourly, every day, or weekly.
To get began, merely enter your web site URL and choose a take a look at location, take a look at gadget, and monitoring schedule.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
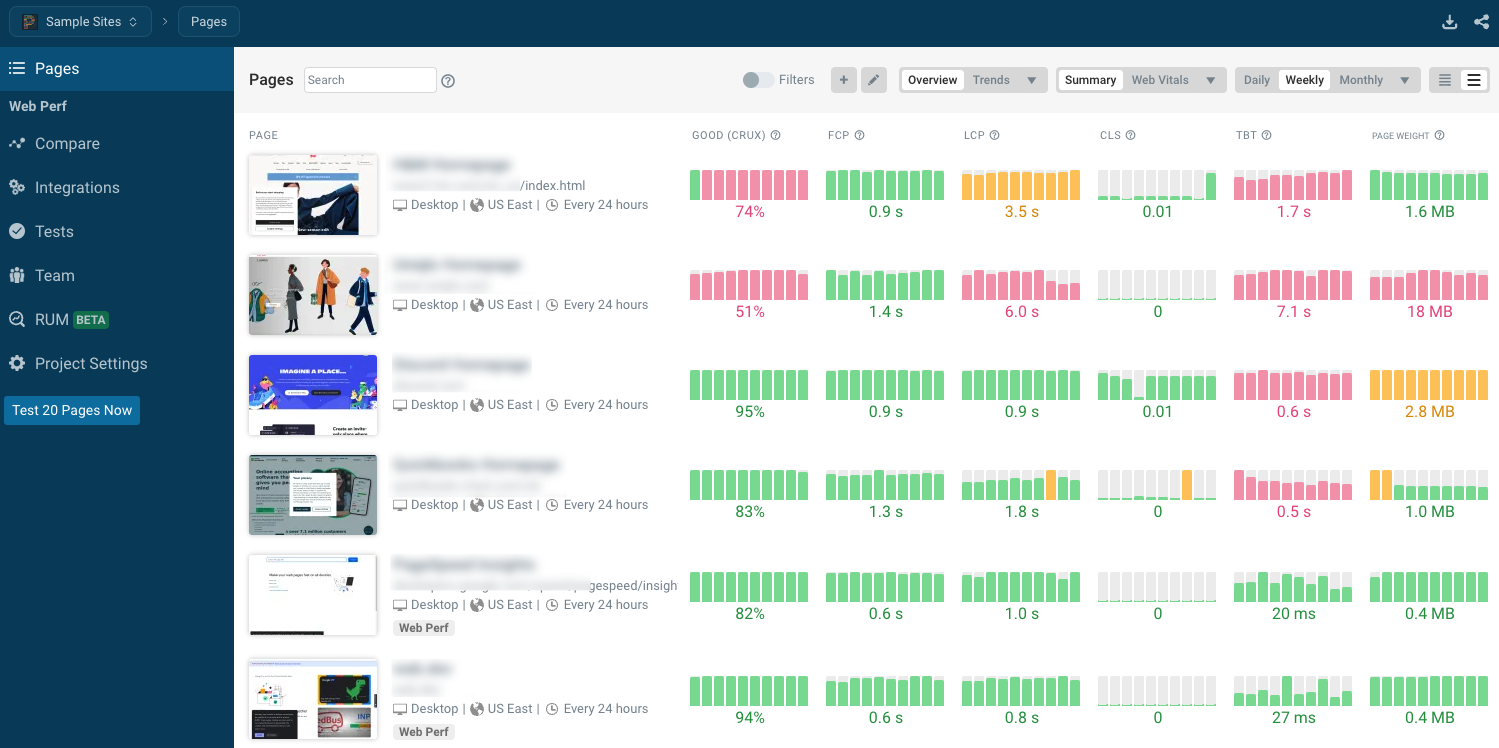
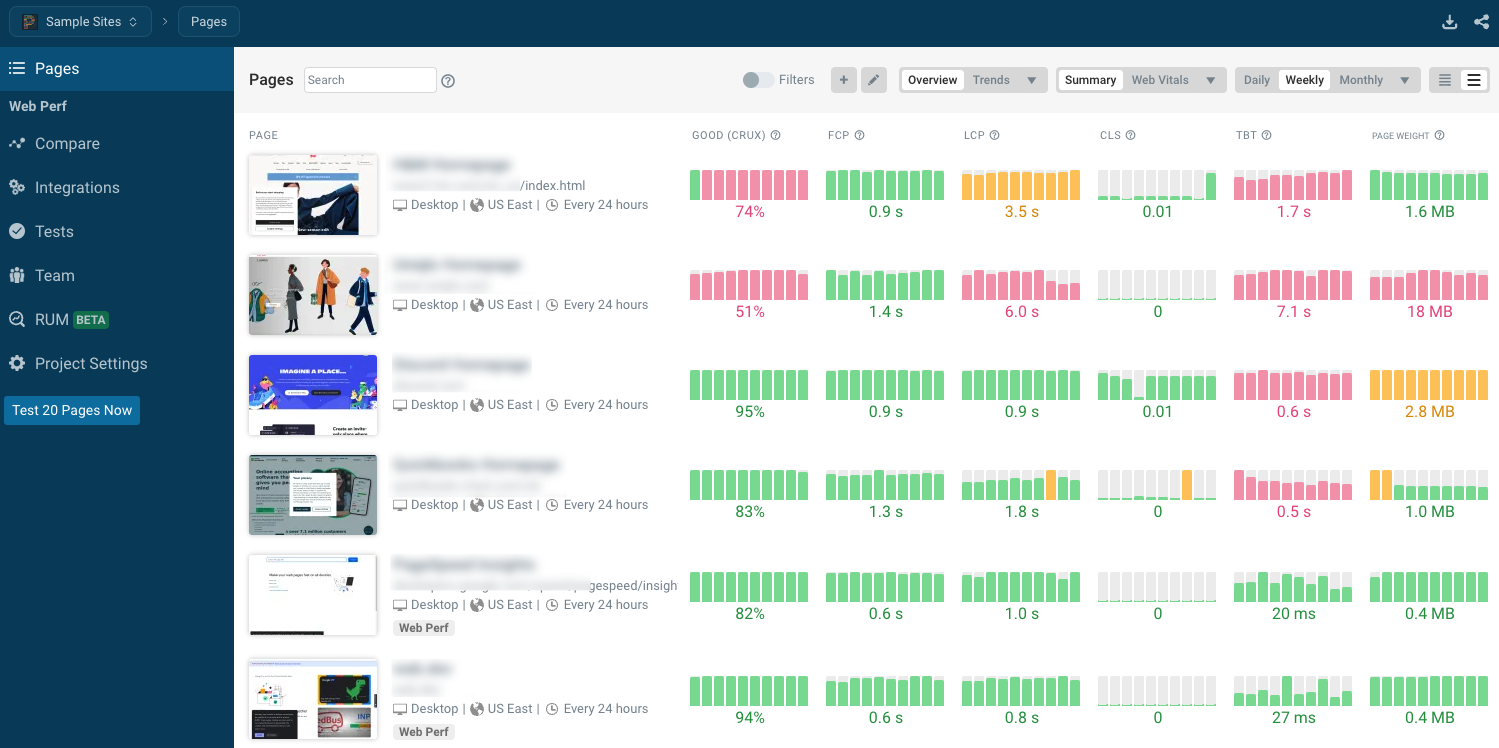
When you’ve arrange monitoring, a dashboard will let you know how your web site has been doing on the CWV metrics of the previous couple of weeks.
You can even monitor competitor websites to see how your web site velocity compares.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
For every monitored web page you additionally get a page-specific dashboard with efficiency traits for that particular URL and an in depth evaluation of every velocity metric.
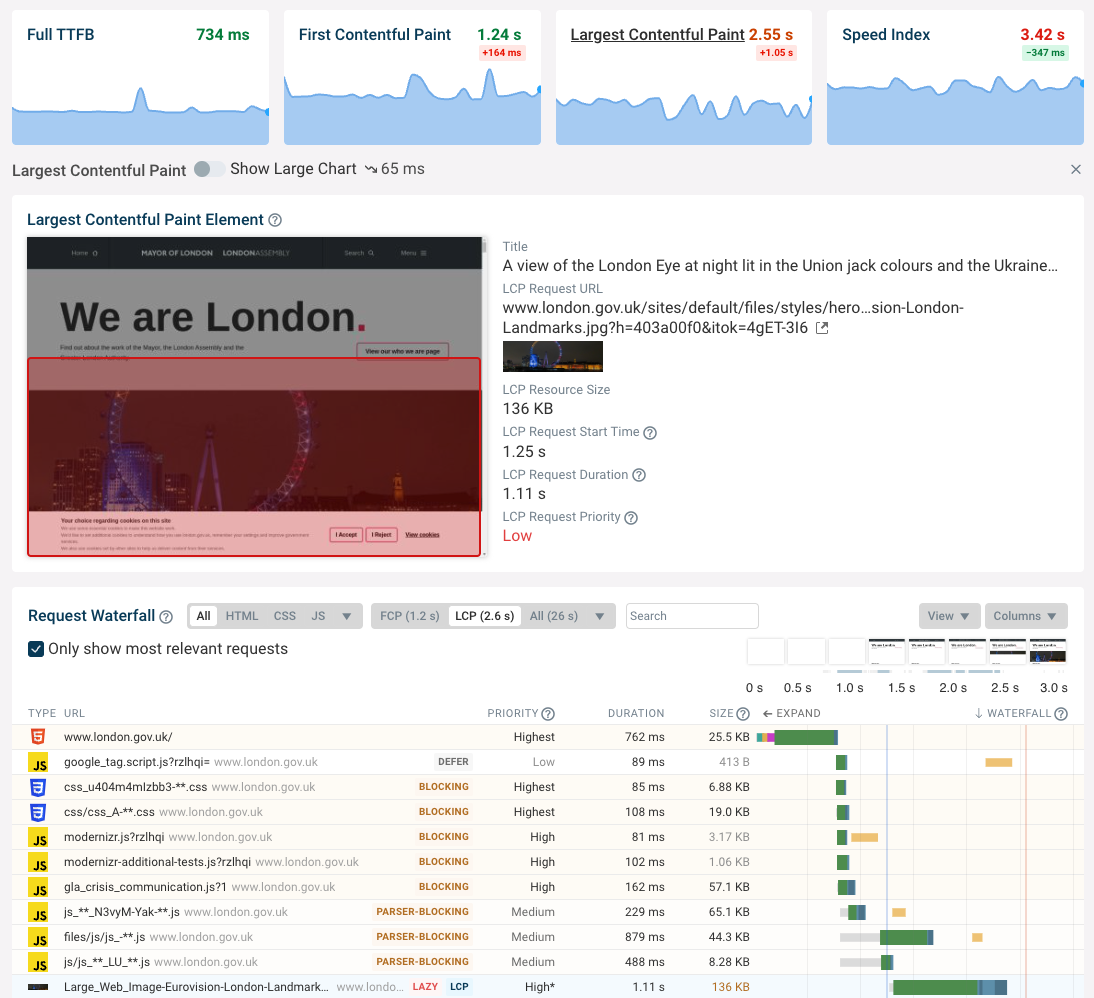
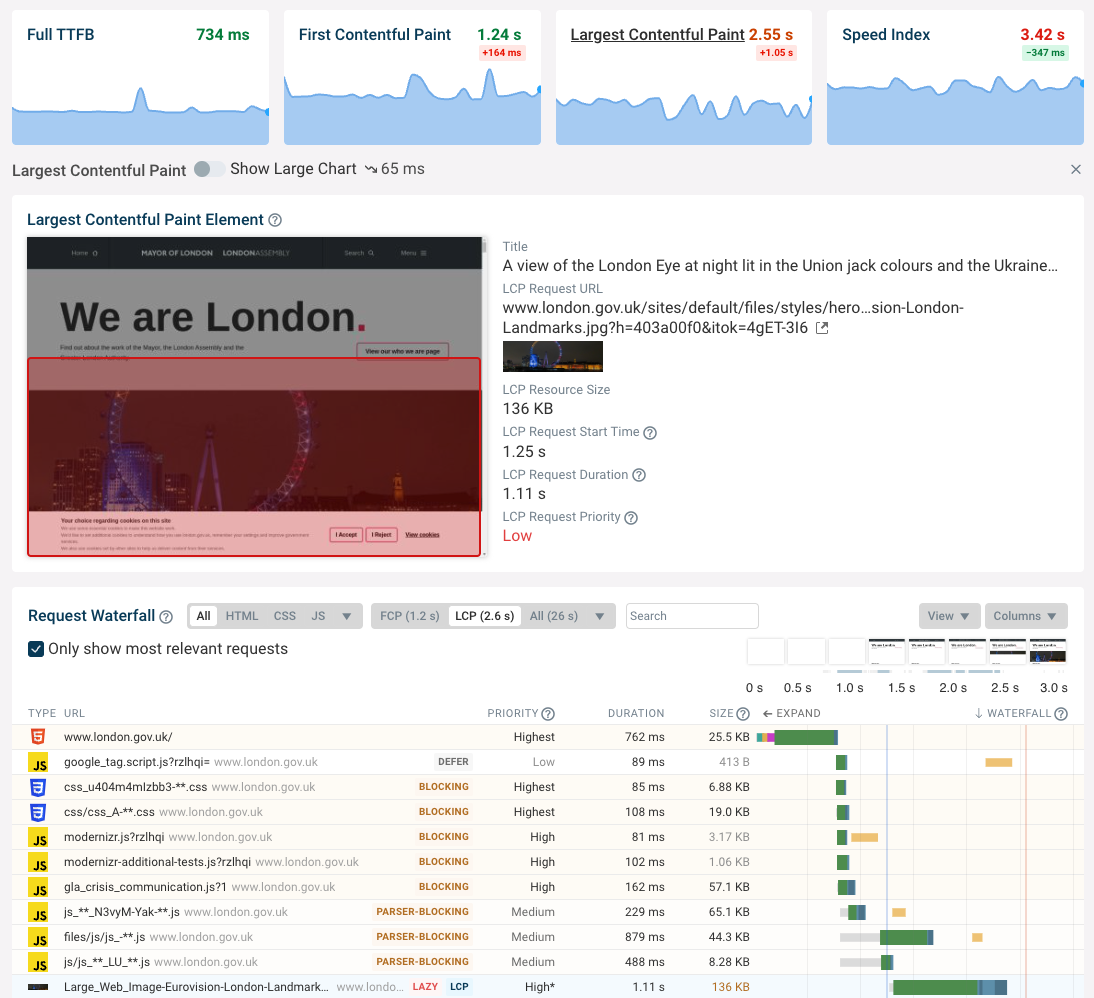
For instance, within the screenshot beneath you may see:
- How the Largest Contentful Paint metric has modified over time.
- The picture aspect that’s answerable for triggering the LCP milestone.
- What community requests are concerned in loading the picture (known as a request waterfall visualization).
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
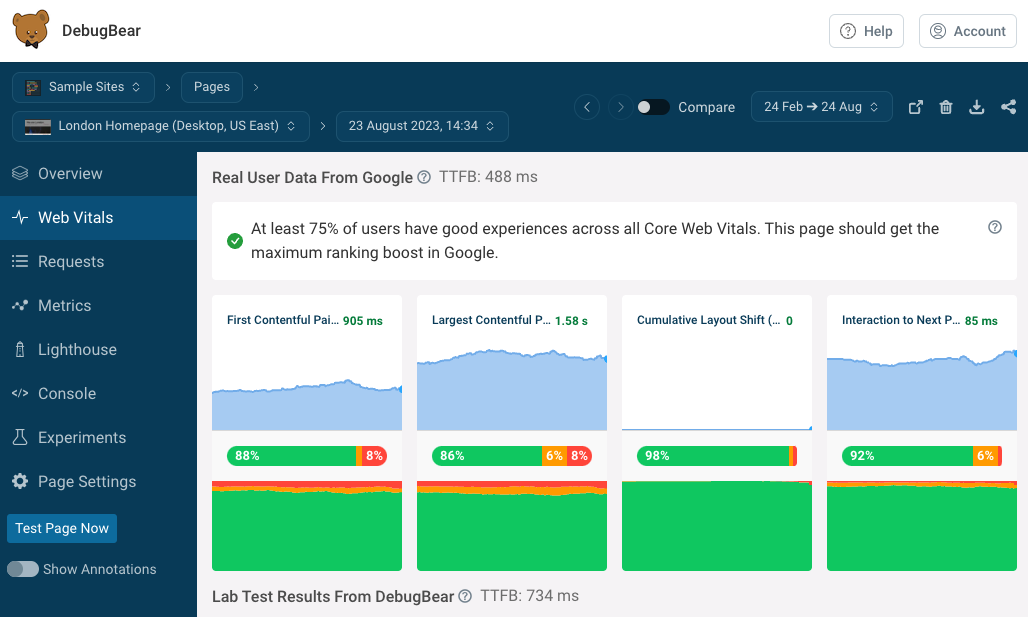
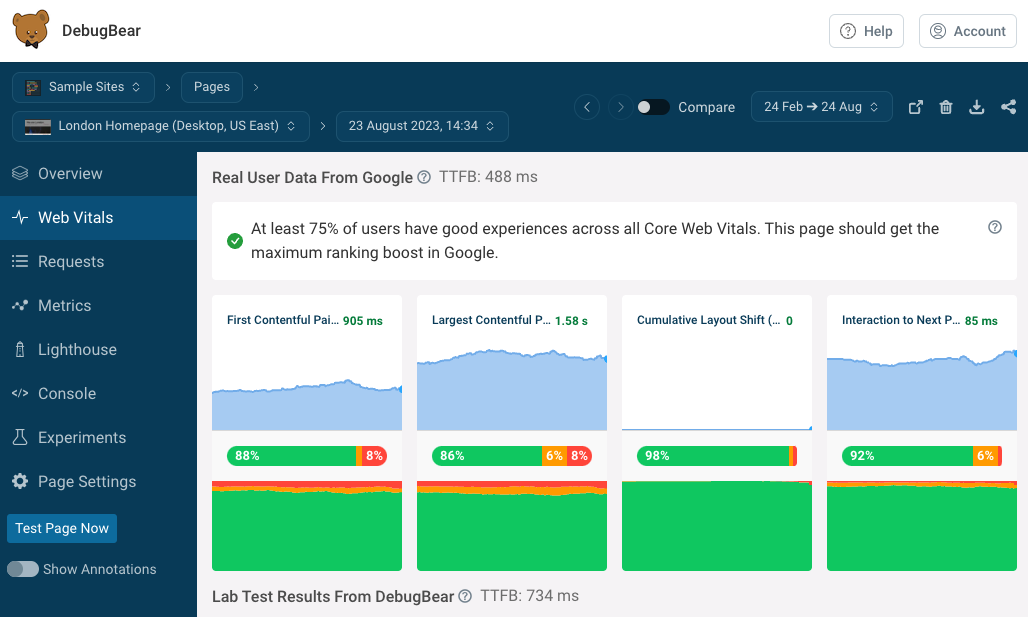
Along with working its personal efficiency checks, DebugBear additionally constantly checks the true person information that Google makes use of for rankings. This information comes from the Chrome Person Expertise Report, or CrUX for brief.
We will see that on this web page greater than 86% of holiday makers are having a great expertise.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
Step 6: Set Up Alerts If Net Efficiency Drops
Even if in case you have a quick web site you’ll nonetheless run into efficiency points once in a while. For instance after:
- Importing a brand new picture to a touchdown web page.
- Putting in a brand new third-party script.
- Altering a configuration choice in your internet hosting setup.
- Gradual progress of your database dimension.
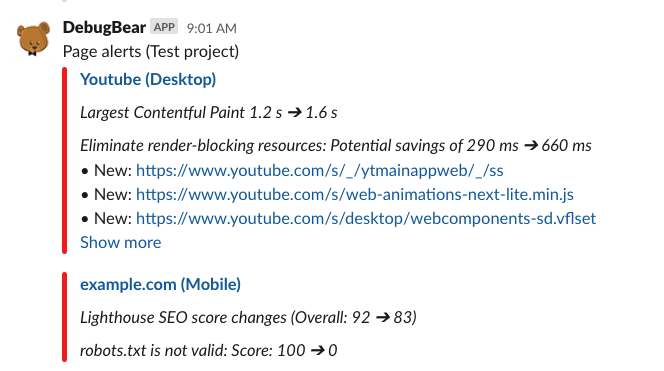
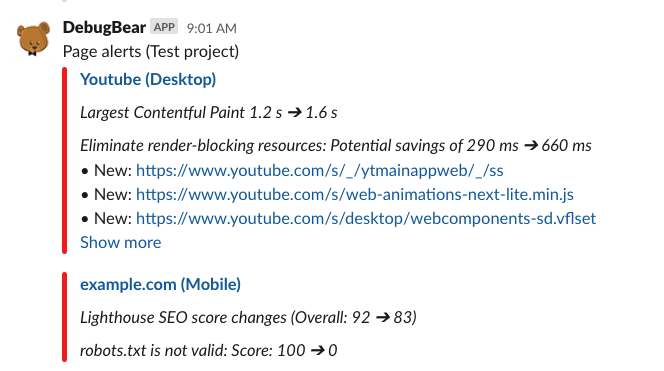
DebugBear can ship regression alerts by way of e-mail, Slack, or Microsoft Groups.
To keep away from noisy alerts all checks are re-run if they might set off a problem. That method notifications are solely despatched for reproducible points.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
As you may see from the alert above DebugBear additionally runs a Google Lighthouse audit audit with every take a look at, together with the accessibility and search engine marketing scores. That method fundamental accessibility and search engine marketing monitoring are additionally included.
Step 7: Evaluate Pace Take a look at Outcomes
Okay, so that you’ve obtained an online efficiency alert and see a change in your metrics. What subsequent?
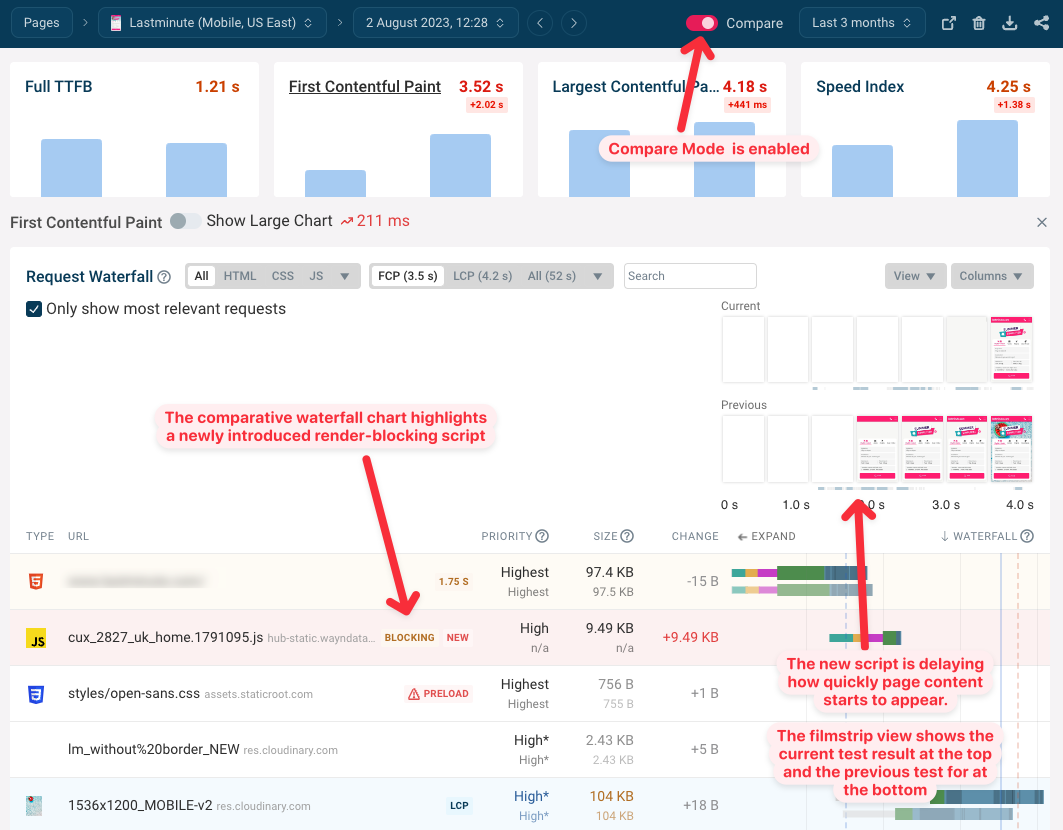
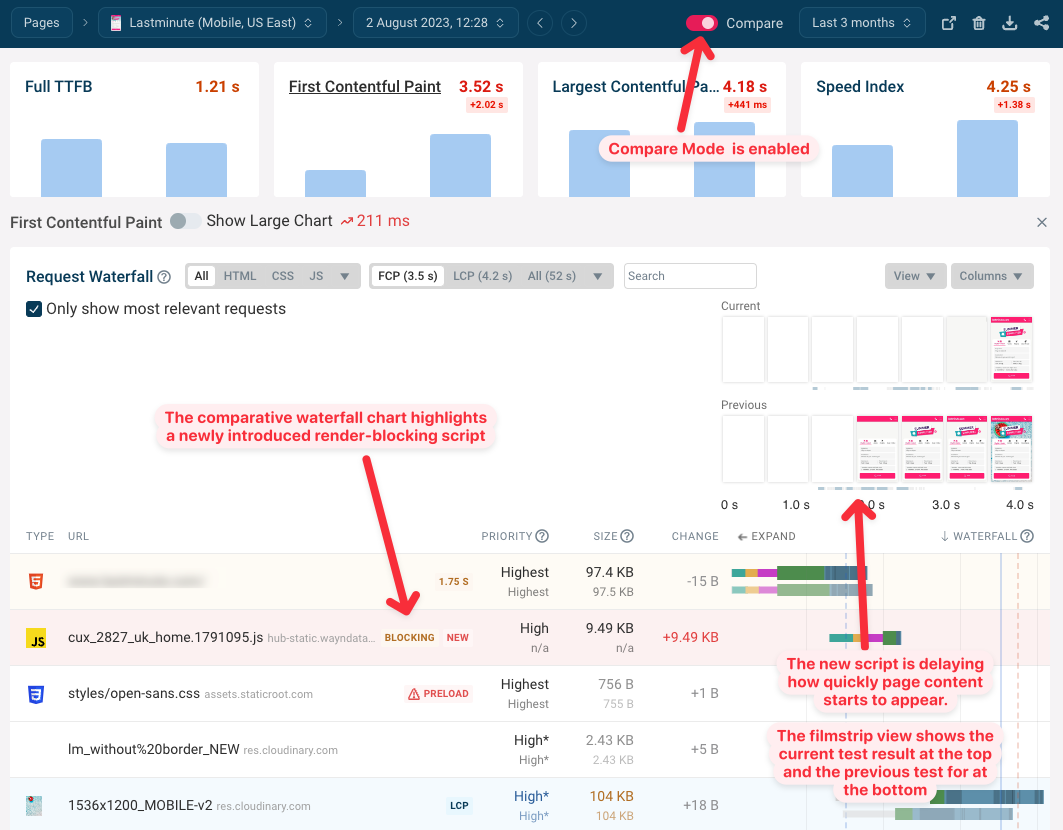
DebugBear provides a examine mode that allows you to examine take a look at outcomes earlier than and after a regression to see precisely what modified and the way it’s impacting customers.
The screenshot beneath reveals an instance the place a brand new third-party script was added to an internet site and guests now wait for much longer for web page content material to indicate up.
As soon as what’s inflicting the problem you may resolve methods to proceed. You could possibly:
- Roll again the change.
- Load the script asynchronously so it doesn’t delay rendering.
- Optimize the script so it’s smaller and sooner to obtain.
- Load the script from your personal area to keep away from having to ascertain a server connection to the third-party web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
The comparability device can also be an effective way to visually talk a regression or the influence of a profitable efficiency optimization.
DebugBear provides each a filmstrip view that reveals every rendering body of the web site one after the other, and a video view that reveals how an actual person would expertise the loading velocity earlier than and after a change. You possibly can export this visualization as an MP4 video file and embed it in group or shopper displays.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023
Keep On Prime Of Your Core Net Vitals
Prepared to begin prioritizing your web site efficiency, rank larger in Google, and ship a greater person expertise? Strive DebugBear at no cost for 14 days.
The free trial allows you to:
- Take a look at how your web site performs proper now.
- Get suggestions to optimize web page velocity.
- Discover out shortly when your web page velocity modifications.
- See how actual customers expertise your web site.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.