Core Net Vitals (CWV) are a set of metrics developed by Google to measure the person expertise of website guests.
They supply an concept of how nicely a webpage performs and assist determine areas needing enchancment.
Google provides a number of metrics for measuring web page efficiency that is named Net Vitals, that are totally different from Core Net Vitals. Net Vitals offers a granular technical view of webpage efficiency.
The Core Net Vitals are a subset of the Net Vitals that measure the person expertise interactions which can be frequent to website guests no matter what sort of website they’re visiting.
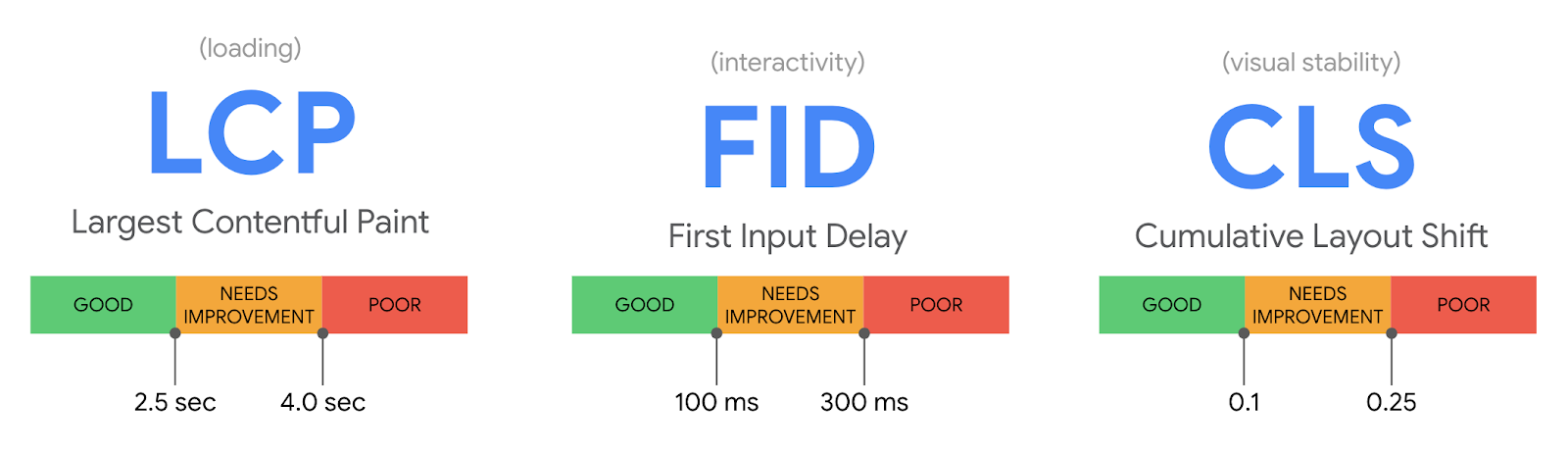
Particularly, Google identifies the core person expertise wants as loading, interactivity, and visible stability.
All web sites ought to try for prime Core Net Vitals scores.
In keeping with Google:
“Net Vitals is an initiative by Google to supply unified steerage for high quality indicators which can be important to delivering an incredible person expertise on the net.
Website homeowners shouldn’t should be efficiency gurus as a way to perceive the standard of expertise they’re delivering to their customers.
The Net Vitals initiative goals to simplify the panorama, and assist websites deal with the metrics that matter most, the Core Net Vitals.”
Measuring Consumer Expertise With Core Net Vitals
The next three metrics measure the standard of website customer person expertise:
- Largest Contentful Paint: Measures the perceived web page load pace and represents the period of time it takes for the biggest block of content material to load (textual content or picture).
- First Enter Delay: Measures the quantity of delay from when a website customer first interacts with the web page to the second the browser can reply to the interplay
- Cumulative Structure Shift: Measures the steadiness of a webpage because it’s downloading, providing suggestions on how a lot the web page structure shifts.

Google explains why these three metrics, specifically, are so necessary:
“Google believes that the Core Net Vitals are crucial to all internet experiences.
Consequently, it’s dedicated to surfacing these metrics in all of its in style instruments..”
Associated: Googler Explains Usability And Consumer Expertise Rating Components
Two Sorts Of Core Net Vitals Measurements
Google provides two sorts of Core Net Vitals measurements: Discipline Information and Lab Information.
Discipline Information
Discipline knowledge are Core Net Vitals measurements taken from website guests to webpages. The measurements occur in website guests utilizing a Chrome browser who’ve opted into sending their anonymized person expertise knowledge to Google.
The person expertise knowledge creates the Chrome Consumer Expertise Report (CrUX).
It doesn’t embody Web page degree knowledge till it reaches a minimum of 1,000 month-to-month visits to that web page.
You will discover subject knowledge collected as a part of the Chrome Consumer Expertise Report utilizing Google’s PageSpeed Insights instrument.
Search Console additionally reveals subject knowledge, reported in a fashion that makes it simple to view URLs aggregated by the three Core Net Vitals metrics.
Information Studio CrUX dashboard visualizes the CrUX knowledge (extra info right here).
Lab Information
Lab knowledge consists of simulated Core Net Vitals scores.
The aim of lab data-generated reviews is to obtain diagnostic info to enhance webpage pace scores.
As a result of there’s a slight variance every time a check runs, many individuals will run a minimum of three assessments after which common the rating.
The Core Net Vitals lab knowledge scores are additionally obtainable by the PageSpeed Insights instrument, in addition to some other third-party instrument that makes use of the Chrome Lighthouse instrument.
A headless Chrome bot is distributed to a webpage to obtain and simulate the information.
The Lighthouse instrument applies synthetic throttling to simulate a cell gadget downloading the webpage on a cell phone connection.
That is how the lab knowledge simulation works:
“These precise figures are outlined within the Lighthouse constants and used as Lighthouse’s throttling default.
They signify roughly the underside 25% of 4G connections and prime 25% of 3G connections (in Lighthouse this configuration is at the moment referred to as “Sluggish 4G” however was once labeled as “Quick 3G”).
This preset is similar to the WebPageTest’s “Cell 3G – Quick” and, resulting from a decrease latency, barely quicker for some pages than the WebPageTest “4G” preset.”
There are 4 sorts of simulated community throttling for these within the particulars of throttling.
1. Simulated throttling. That is what’s utilized by the Lighthouse instrument.
2. Utilized throttling. That is referred to as Request-level throttling however is known as Utilized Throttling within the Chrome Dev Instruments. In keeping with documentation, this throttling isn’t as correct, so the Lighthouse algorithm compensates for that.
3. Proxy-level throttling. This doesn’t have an effect on UDP and due to this fact is just not preferrred.
4. Packet-level throttling. That is probably the most correct type of throttling, however it could actually additionally end in extra variances between assessments. The third-party WebPage Check makes use of this type of throttling.
How To Measure Core Net Vitals
Discipline Information
As talked about, subject knowledge is Core Net Vitals metrics collected from website guests.
Google Search Console provides the Chrome Consumer Expertise Report (CrUX) knowledge.
PageSpeed Insights additionally offers CrUX subject knowledge.
Lab Information
PageSpeed Insights and Chrome Dev Instruments (below the audit panel) provide simulated lab Core Net Vitals knowledge.
Third-party measurement instruments that use Chrome Lighthouse additionally present Core Net Vitals Lab knowledge.
A partial listing of free and primarily free third-party pace testing instruments:
Associated: Making search engine marketing & Consumer Expertise Work Collectively
What About Different Web page Pace Consumer Expertise Metrics?
As essential because the Core Net Vitals are, they’re not the solely person expertise metrics to research.
An expanded set of metrics referred to as Net Vitals is out there by instruments like PageSpeed Insights.
Google has not too long ago introduced a brand new metric referred to as Interplay to Subsequent Paint.
Interplay to Subsequent Paint is a metric that measures how lengthy it takes to work together with your complete internet web page, which Google refers to with the phrase, total interplay latency.
Supply: Chromium Weblog
Extra Assets:
Featured Picture: Myroslava Gerber/Shutterstock

