This publish was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
A quick web site offers a extra nice expertise for customers and may result in greater conversion charges.
However Google additionally takes web site pace under consideration as a part of the Core Internet Vitals and makes use of it as a rating issue.
Find out how Google’s Core Internet Vitals evaluation works and what you are able to do to make sure your web site masses shortly and offers expertise as soon as it’s loaded.
What Are The Core Internet Vitals?
Google’s Core Internet Vitals (CWV) goal to measure web site high quality and person expertise.
To try this, a number of new metrics have been developed which may be collected within the Chrome browser.
Three of those metrics type the Core Internet Vitals:
- Largest Contentful Paint.
- Interplay to Subsequent Paint.
- Cumulative Format Shift.
Largest Contentful Paint
The Largest Contentful Paint (LCP) metric measures how shortly the only largest piece of web page content material seems on the web page after a customer opens a web page.
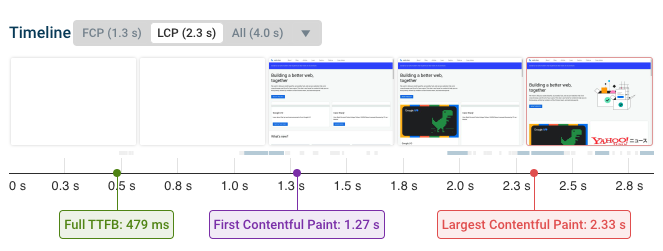
You may see an instance of the LCP on this DebugBear rendering web page pace filmstrip, which reveals what content material can be seen to customers at totally different closing dates.

Right here content material begins exhibiting up after simply 1.27 seconds.
Nevertheless, the picture on the suitable is recognized by Chrome because the LCP component, and this picture solely reveals up 2.33 seconds after the navigation.
The Largest Contentful Paint is intently associated to 2 different Internet Vitals metrics that aren’t a part of the Core Internet Vitals: Time to First Byte and First Contentful Paint.
Time To First Byte
Time to First Byte (TTFB) measures how shortly the server responds to the request for the HTML doc that’s loaded at first of the web page load course of.
With out the HTML doc, the browser can’t present any content material or begin loading some other sources.
First Contentful Paint
The First Contentful Paint (FCP) appears to be like at how quickly any content material seems on the web page.
Content material right here often means textual content or a picture.
Nevertheless, when this milestone is reached by the web page many of the content material should still be unavailable to the customer.
The FCP can’t occur till after the TTFB milestone. In flip, the Largest Contentful Paint is at all times higher than or equal to the First Contentful Paint.
That implies that TTFB and FCP put decrease bounds on the LCP and taking a look at these two metrics may also help you perceive the loading habits of your web site.
Interplay To Subsequent Paint
Interplay to Subsequent Paint (INP) measures how responsive a web site is to person enter.
It usually appears to be like on the slowest interplay a person has on an internet web page.
INP reviews how a lot time elapsed between two timestamps throughout a web page interplay:
- The person enter, for instance, a click on or keypress.
- The following visible replace (“paint”) of the web site (whether or not the content material modifications or not does matter).
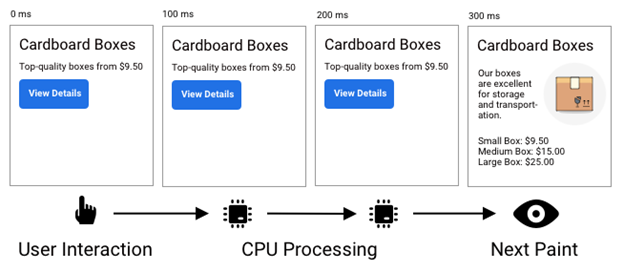
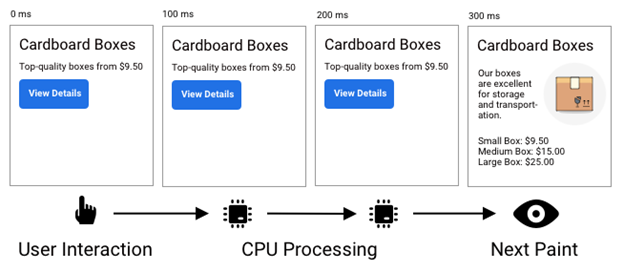
For instance, this filmstrip reveals a “View Particulars” button being clicked.
The press is dealt with by JavaScript code on the web page and working this code takes a while. Whereas the clicking is being processed the web site UI stays frozen. As soon as the CPU processing is full the browser renders the brand new content material.
 Screenshot by DebugBear exhibiting the steps concerned in a web page interplay, November 2023
Screenshot by DebugBear exhibiting the steps concerned in a web page interplay, November 2023
Technically, Interplay to Subsequent Paint isn’t one of many Core Internet Vitals but, however Google has introduced that INP will substitute the older First Enter Delay metric in March 2024.
Cumulative Format Shift
The Cumulative Format Shift (CLS) metric checks whether or not web page content material is visually steady after it seems.
An unstable UI disorients customers and may result in unintended web page interactions.
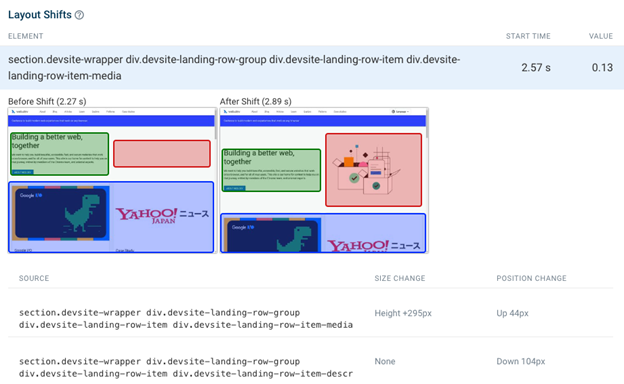
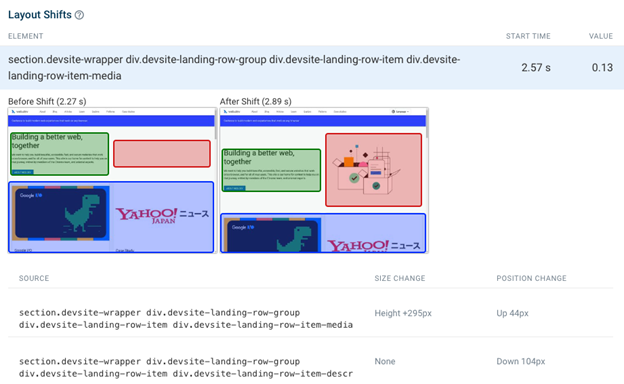
This screenshot reveals an instance of a format shift that occurs in the course of the web page load course of.
At first, the picture within the high proper just isn’t but seen because the browser continues to be downloading it. As soon as the picture seems, the dimensions of the picture component updates. On this case, the component turns into bigger and subsequently pushes down content material that’s under it on the web page.
 DebugBear screenshot exhibiting format shifts on a web site, November 2023
DebugBear screenshot exhibiting format shifts on a web site, November 2023
CLS known as “cumulative” as a result of the influence of various shifts is added up.
Initially this spanned your entire time the web page was open, however this unfairly gave long-running single-page purposes a poor ranking. Google has now switched to the windowed CLS definition which solely appears to be like at a time window of as much as 5 seconds.
What Is Google’s Core Internet Vitals Evaluation?
Google performs a Core Internet Vitals evaluation in your web site and makes use of the outcomes as a rating sign.
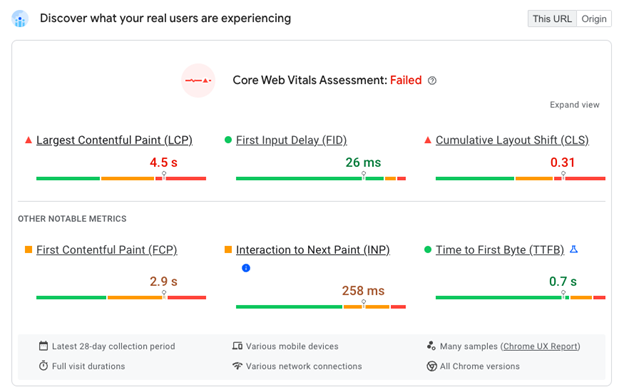
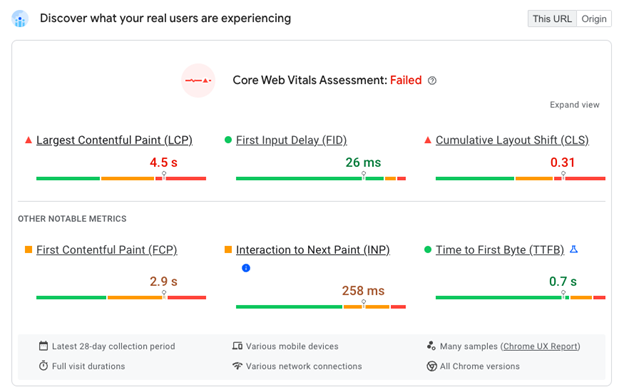
In case your web site doesn’t meet the Core Internet Vitals, you’re going to get a warning in numerous instruments, for instance, the “Core Internet Vitals Evaluation: Failed” alert in Web page Velocity Insights.
 Screenshots of web page pace insights with a failed Internet Vitals evaluation, November 2023
Screenshots of web page pace insights with a failed Internet Vitals evaluation, November 2023
The info for the Core Internet Vitals evaluation comes from the Chrome Consumer Expertise Report (CrUX), which collects actual person knowledge from Chrome customers.
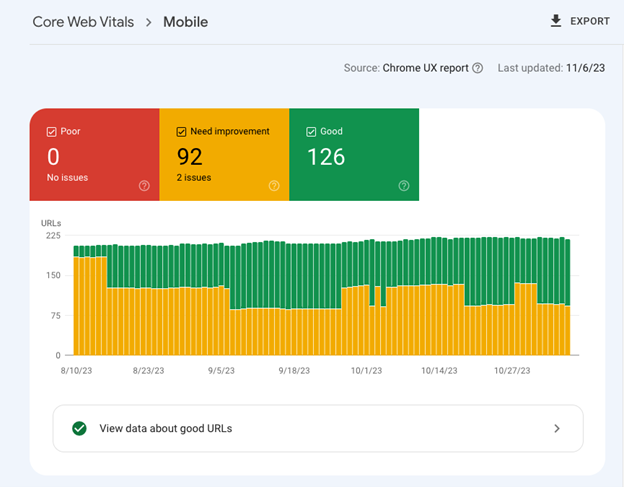
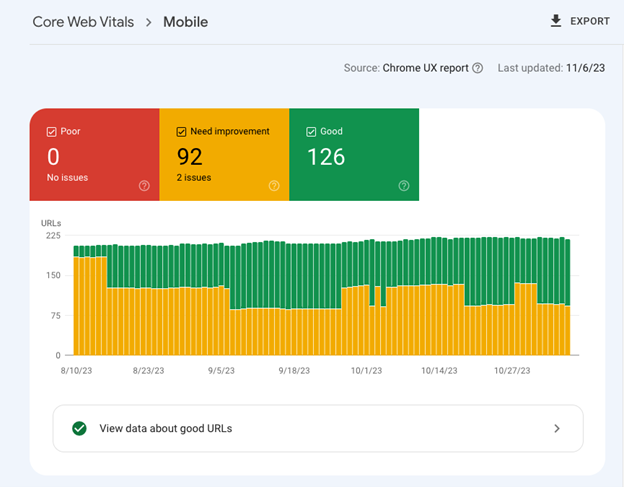
Along with PageSpeed Insights, Google Search Console additionally checks your net vitals and explains what URLs aren’t thought of “Good”.
 Screenshot of Google Search Console exhibiting Core Internet Vitals knowledge, November 2023
Screenshot of Google Search Console exhibiting Core Internet Vitals knowledge, November 2023
What Makes A Good Core Internet Vitals Evaluation?
Google defines “Good”, “Poor”, and “Wants Enchancment” thresholds for every metric.
| Metric | Good | Wants Enchancment | Poor |
| Largest Contentful Paint | Under 2.5 s | Under 4 s | Over 4 s |
| Interplay to Subsequent Paint | Under 200 ms | Under 500 ms | Over 500 ms |
| Cumulative Format Shift | Under 0.1 | Under 0.25 | Over 0.1 |
To get the utmost rating profit, your web site ought to be rated “Good” throughout all three Core Internet Vitals. As your web site will get worse, this regularly impacts your rankings till the “Poor” threshold is reached.
How To Velocity Up Largest Contentful Paint (LCP)
To enhance your LCP, you want the principle content material of your web site to load quicker.
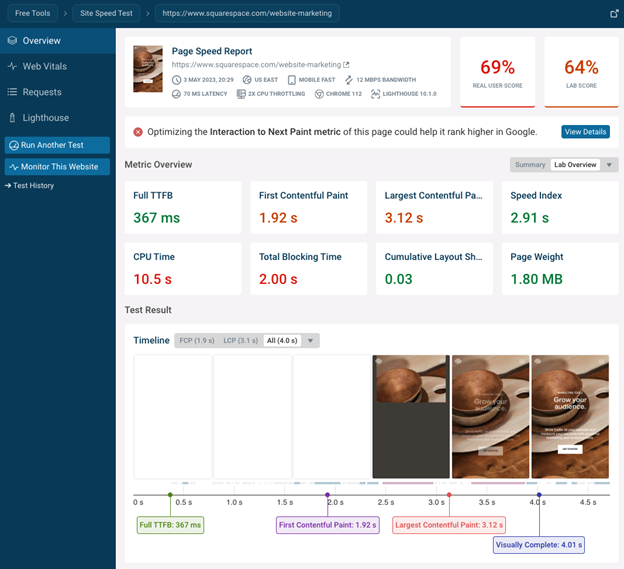
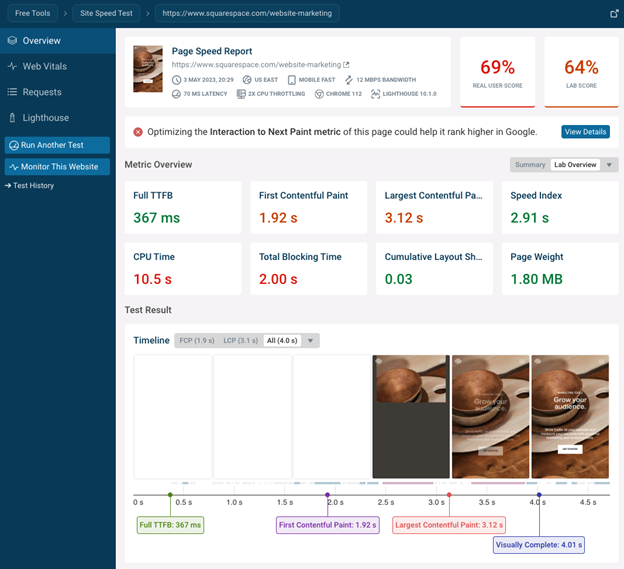
- Run a free web site pace check to grasp what’s inflicting the principle content material of your webpage to lag.
- Obtain and assessment the insights from the visible filmstrip and high-level efficiency metrics to uncover what your subsequent steps are.
- Use these insights to optimize your web page load pace.
 Results of a DebugBear web site pace check, November 2023
Results of a DebugBear web site pace check, November 2023
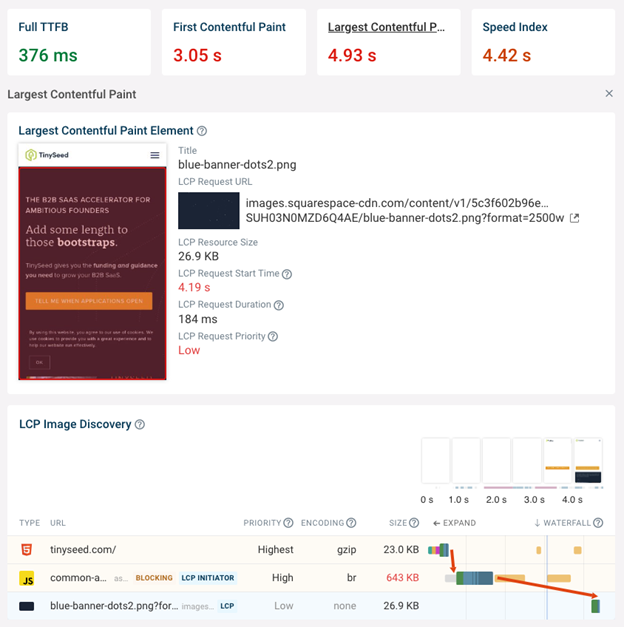
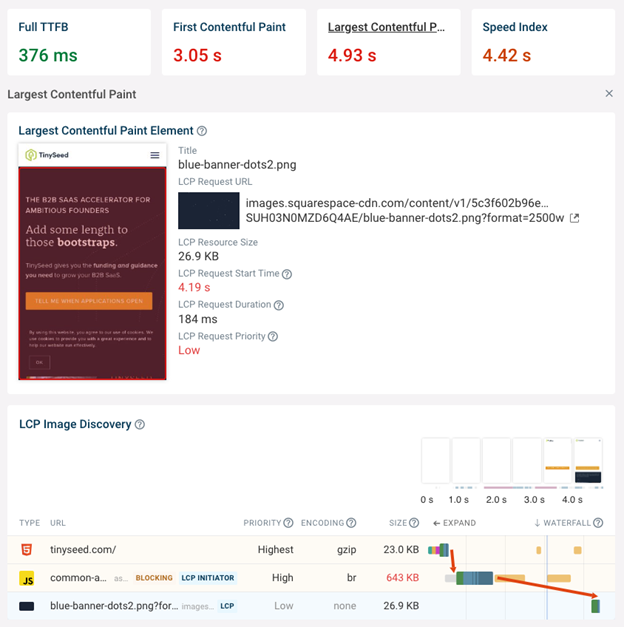
You may then dive deeper into the precise metric by clicking on the “Largest Contentful Paint” metric title within the check outcome.
This can present you:
- What web page component is liable for the Largest Contentful Paint.
- If the LCP is a picture, what the picture URL is, and what request precedence was utilized by the browsers.
- If the LCP is a picture, what different requests the picture file relied on.
 DebugBear screenshot exhibiting an evaluation of the Largest Contentful Paint, November 2023
DebugBear screenshot exhibiting an evaluation of the Largest Contentful Paint, November 2023
Request waterfalls present what sources have been loaded over the community and the way lengthy they took to load. On this case, the partial request waterfall specializing in the LCP picture reveals that the picture relies on first loading a big JavaScript file. This can be a widespread downside and you need to goal to load LCP photographs immediately from the HTML doc.
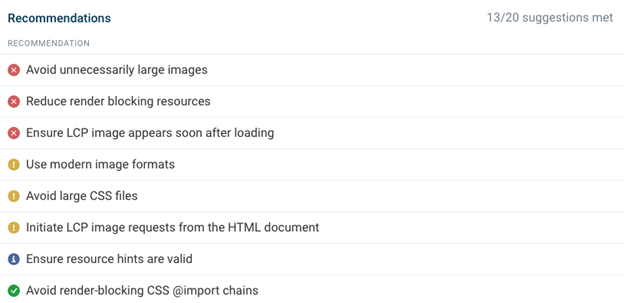
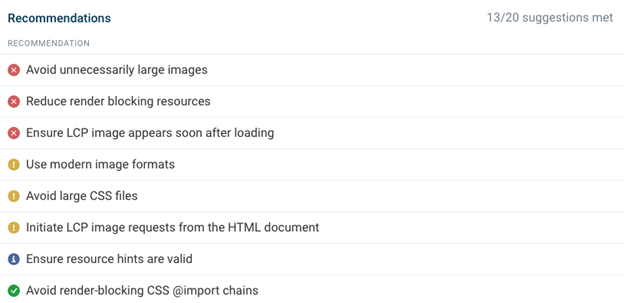
The DebugBear check outcome additionally affords many automated suggestions and ranks them by anticipated influence.


How To Enhance Interplay To Subsequent Paint (INP)
Solely 64% of cell web sites presently present a Good INP expertise, making it an vital metric to optimize.
The INP metric may be arduous to debug because it relies on a person interplay that may’t be examined as simply.
You may manually check out web page interactions and measure them utilizing the Chrome DevTools efficiency profile.
This works nicely if what web page parts customers sometimes work together with. DevTools can also be actually useful when you’ve recognized a gradual interplay, because the Chrome developer instruments will let you know precisely what the browser spends time on throughout that interplay.
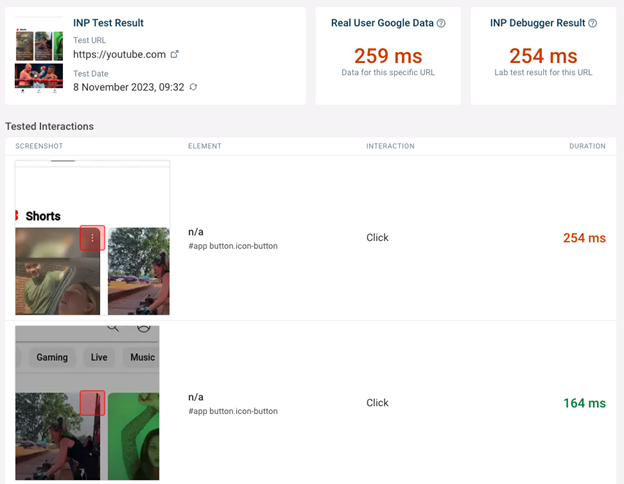
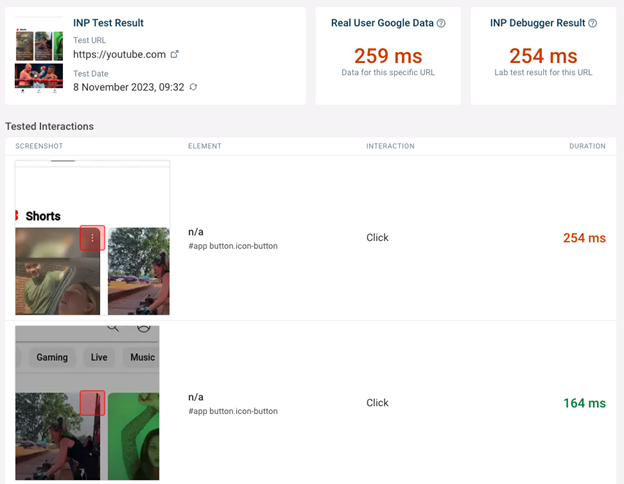
The INP Debugger device can be useful because it routinely simulates interactions with totally different web page parts. All it’s good to do is enter a web site URL.
 Screenshot of the free INP Debugger device, November 2023
Screenshot of the free INP Debugger device, November 2023
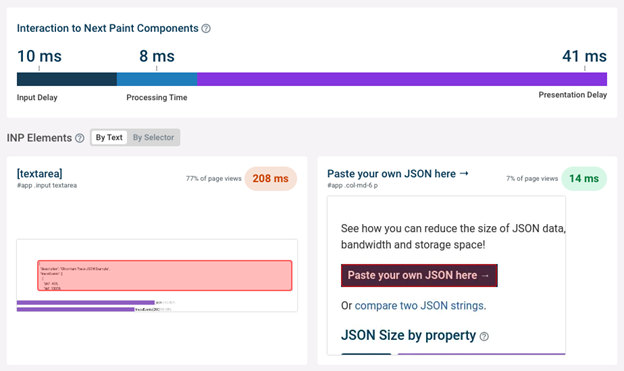
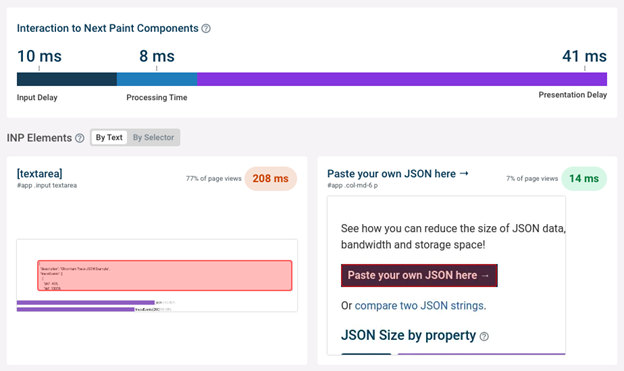
Nevertheless, the INP Debugger gained’t have the ability to determine all interactions, particularly if they’re a part of an extended person circulation. That is the place amassing actual person monitoring (RUM) is beneficial, because it lets you focus your optimizations in precisely the suitable place.
With RUM knowledge you possibly can see precisely what web page parts most customers are interacting with and whether or not they’re experiencing interplay delays.
 Screenshot of actual person monitoring knowledge in DebugBear, November 2023
Screenshot of actual person monitoring knowledge in DebugBear, November 2023
You can too see a RUM breakdown into its totally different elements:
- Enter Delay.
- Processing Time.
- Presentation Delay.
Enter Delay measures how lengthy after the person interplay the browser began processing the person enter. A excessive Enter Delay signifies that background duties or earlier occasion handlers are blocking the person interplay.
Processing Time measures the precise time spent dealing with the person enter. If that is gradual, your builders want to take a look at what code runs in response to the interplay and the way that code may be optimized.
Presentation Delay measures how a lot time elapsed between the occasion being dealt with and the subsequent paint. This quantity may be excessive if rendering the web page is advanced, or if different CPU processing has been queued up whereas the interplay was dealt with.
How To Scale back Cumulative Format Shift
Just like INP, Cumulative Format Shift may be arduous to repair because it typically occurs when the person scrolls down the web page or when extra content material seems after the person clicks on a UI component.
If the format shift occurs in the course of the preliminary load of the web page, it’s straightforward to determine by:
- Working a web page pace check.
- Clicking on the “Cumulative Format Shift” metric title to see what web page parts have moved.
- Fixing the component that’s inflicting the shift.
For instance, right here, extra content material was loaded inflicting the format to alter.
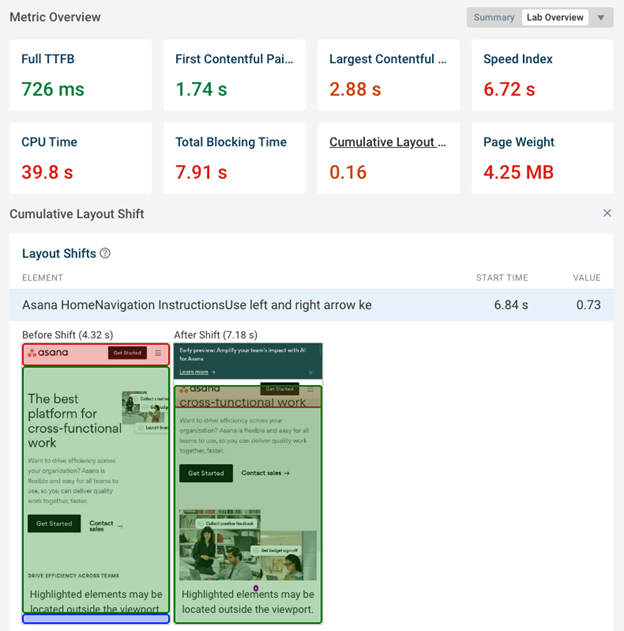
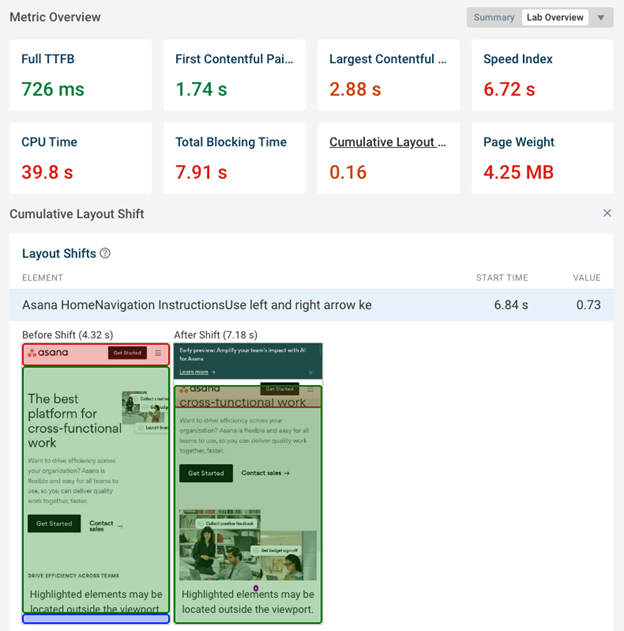
 Screenshot exhibiting lab-test format shift in DebugBear, November 2023
Screenshot exhibiting lab-test format shift in DebugBear, November 2023
How To Repair Format Shifts
To repair format shifts, make sure that appropriately sized placeholders are in place if some content material solely seems in a while within the web page load course of.
You can too work on guaranteeing the opposite content material masses earlier – if the content material is prepared as quickly because the web page begins rendering then there’s no format shift.
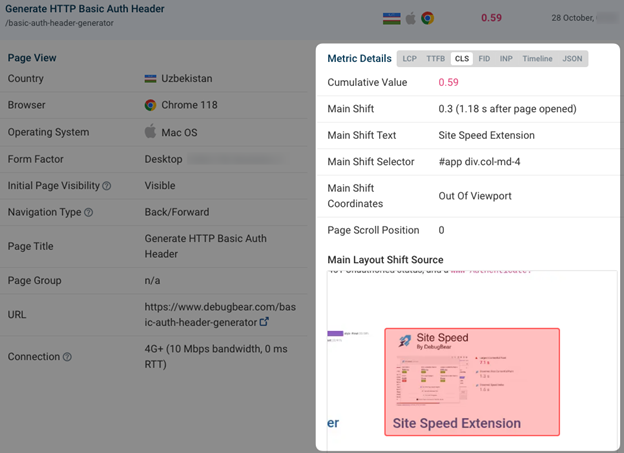
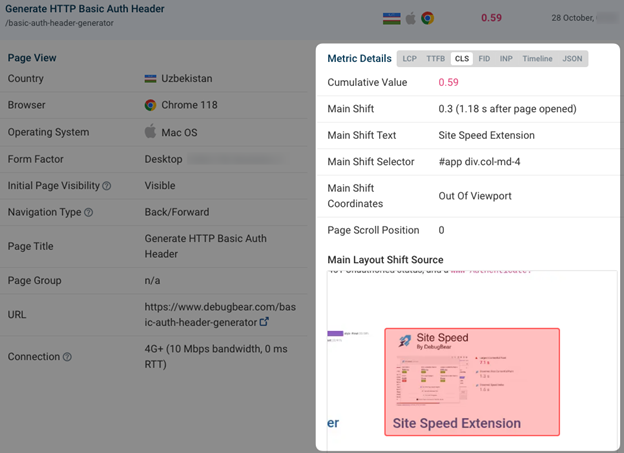
In case your CLS rating is difficult to duplicate you need to use DebugBear actual person monitoring to see what’s inflicting format shifts in your actual customers.
Along with taking a look at high-level distributions you can even have a look at particular person person experiences and what led to format shifts for them.
 Screenshot exhibiting actual person format shift in DebugBear, November 2023
Screenshot exhibiting actual person format shift in DebugBear, November 2023
Monitor Web page Velocity & Core Internet Vitals
Should you’re struggling to move the Core Internet Vitals evaluation, DebugBear monitoring may also help you determine points in your web site and be sure to get alerts when there’s a difficulty.
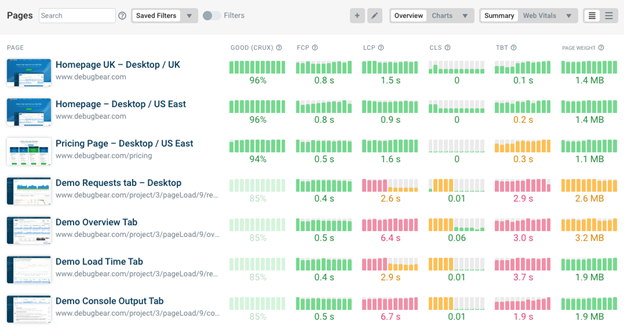
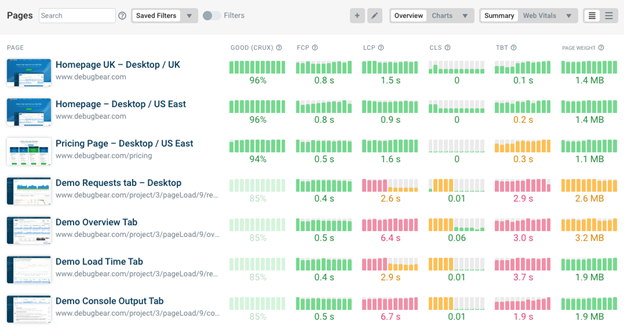
Merely begin a free trial and enter your web site URLs. See all of your web page pace metrics at a look on the dashboard. DebugBear additionally retains observe of Lighthouse scores and the real-user Google knowledge that impacts rankings.
 Screenshot exhibiting key web page pace metrics in DebugBear, November 2023
Screenshot exhibiting key web page pace metrics in DebugBear, November 2023
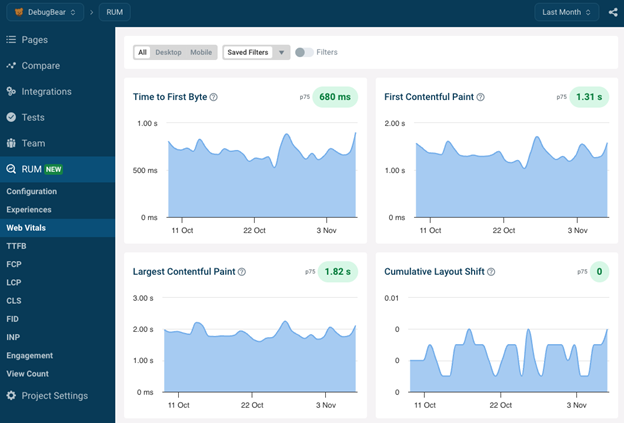
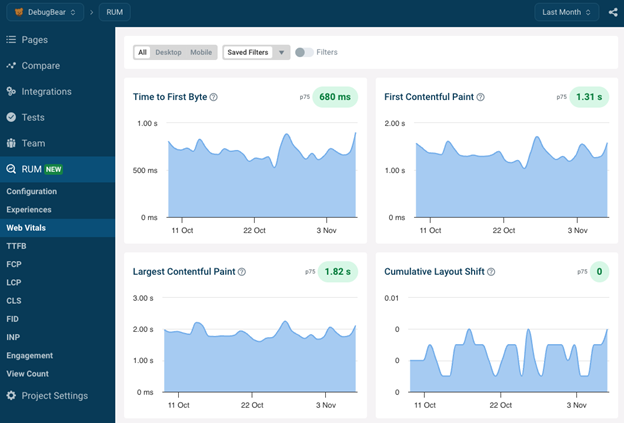
Along with repeatedly testing your web site in a managed lab atmosphere, you can even set up an analytics snippet in your web site to trace actual person experiences.
 DebugBear exhibiting actual person Core Internet Vitals charts, November 2023
DebugBear exhibiting actual person Core Internet Vitals charts, November 2023
Along with the high-level Internet Vitals overview, DebugBear RUM permits you to break down person experiences by web page pace, nation, or net browser.
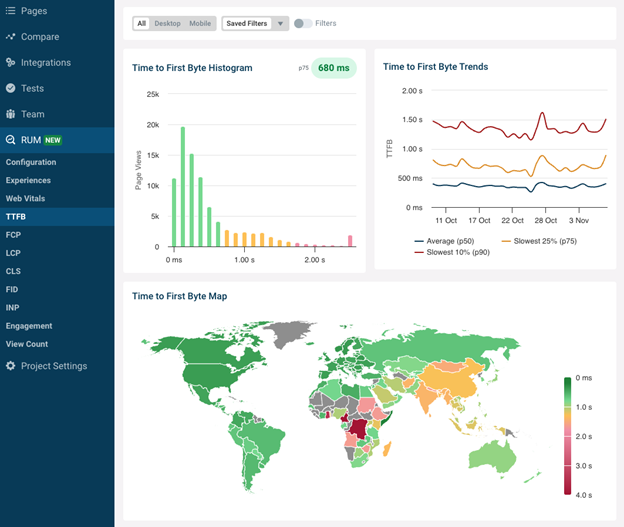
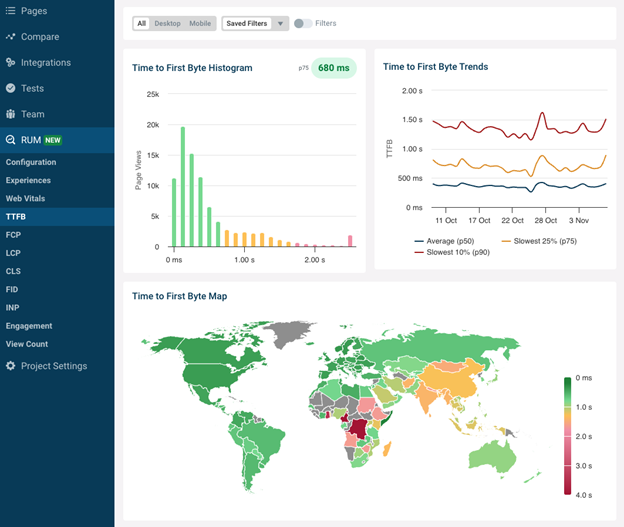
 DebugBear screenshot exhibiting an actual person TTFB evaluation, November 2023
DebugBear screenshot exhibiting an actual person TTFB evaluation, November 2023
Having detailed lab reviews and actual person knowledge lets you get forward of the Google CrUX knowledge that impacts rankings and is reported with a 28-day delay. DebugBear offers highly effective insights into your Core Internet Vitals and helps you talk with the remainder of your workforce and administration.
Prepared to begin optimizing your web site? Join DebugBear and get the info it’s good to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.